訪問して頂きありがとうございます。まさふくろーです。
この記事では、ツールバーを作成する方法をご紹介します。
目次
ツールバーを作成する
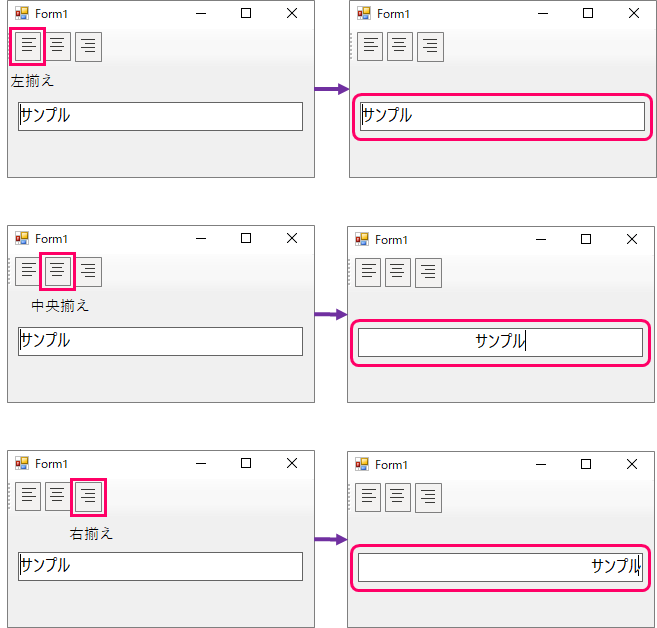
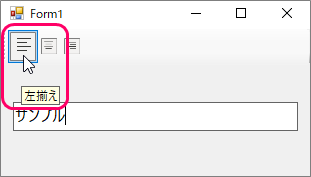
「左揃え」「中央揃え」「右揃え」のアイコンをクリックすると、テキストボックスの文字位置が変化するツールバーを作成する。

使用するコントロール
ToolStripコントロール
| 解説 | フォームにツールバーを追加するには、ToolStripコントロールを使います。 |
|
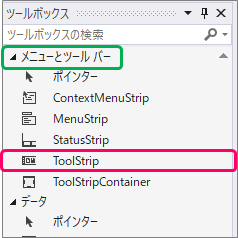
ToolStripコントロールは、ツールボックスの「メニューとツールバー」から「ToolStrip」を選択して、フォームをクリックして追加します。
|
|
|
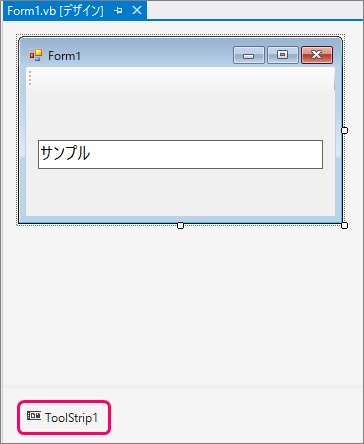
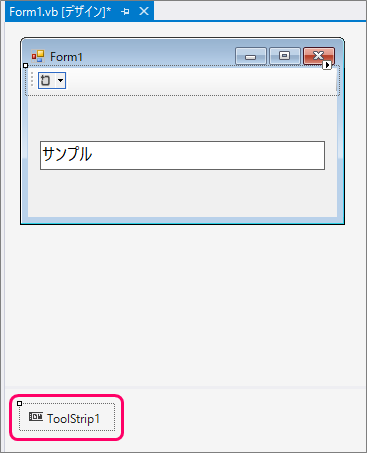
追加したToolStripコントロールは、コンポーネントトレイに表示されます。
|
|
|
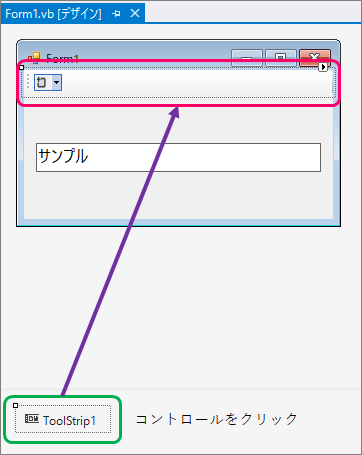
コンポーネントトレイに表示されたToolStripコントロールをクリックすると、フォームに、ツールバーとして表示されます。
|
作成手順
ツールバーの作成
ToolStripButtonの作成
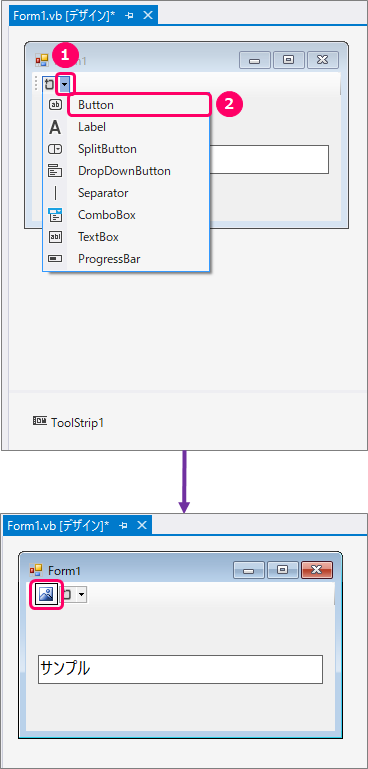
コンポーネントトレイのToolStripコントロールをクリックします。

①ToolStripButtonの追加アイコンの「▼」をクリック⇒②「Button」を選択します。

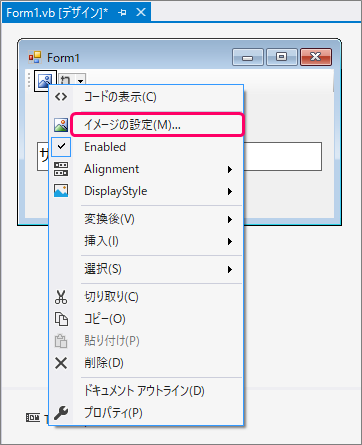
右クリック⇒「イメージの設定」を選択します。

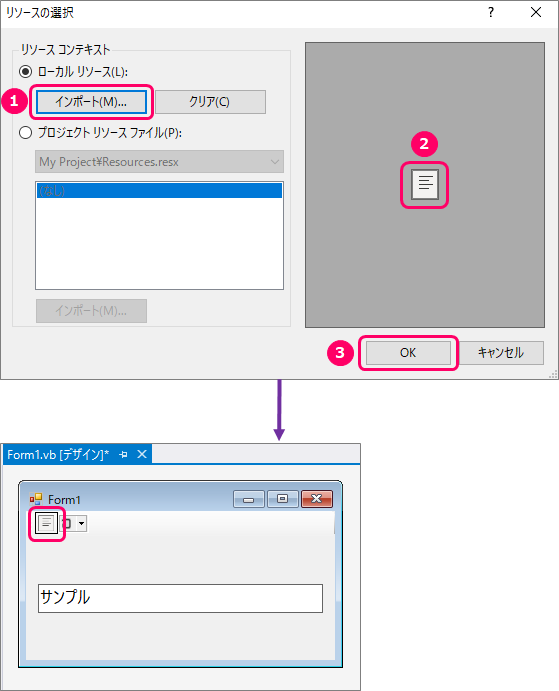
①「インポート」ボタンをクリックし、画像を選択⇒②選択した画像を確認⇒③「OK」ボタンをクリックします。

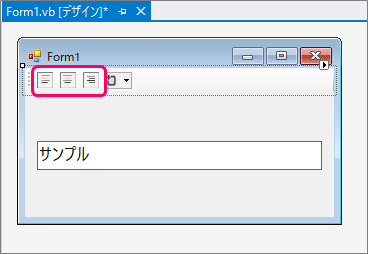
同様に、「中央揃え」「右揃え」アイコンを設定します。

ToolStripButtonのプロパティ設定
作成したToolStripButtonをクリックします。

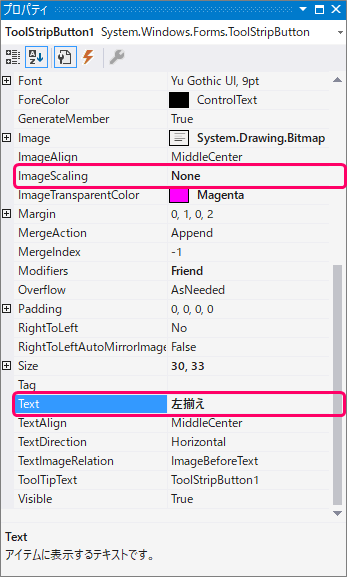
プロパティウィンドウにて、以下プロパティを設定します。

| プロパティ | 設定値 | |
| ImageScaling | 画像の大きさをツールバーの大きさに合わせて自動調整するかどうかの設定です。 | None(自動調整すると、アイコンがかなり小さく見にくいので、自動調整しないように設定) |
| Text | アイコンにマウスポインタを近づけたときに、ツールチップに表示させる内容を設定します。 | 左揃え |
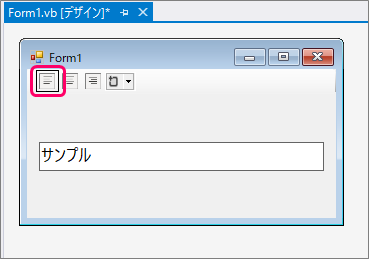
設定した結果は、以下のようになります。

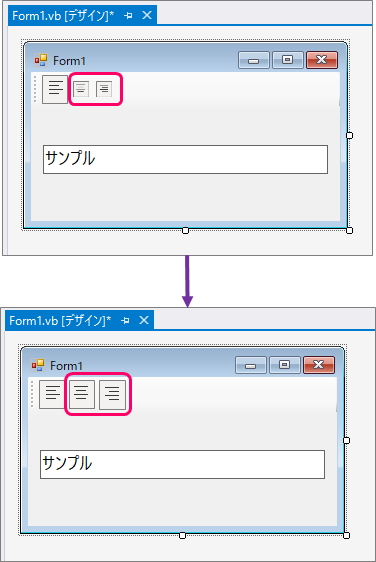
同様に「中央揃え」「右揃え」のプロパティを設定します。

イベントハンドラーの作成
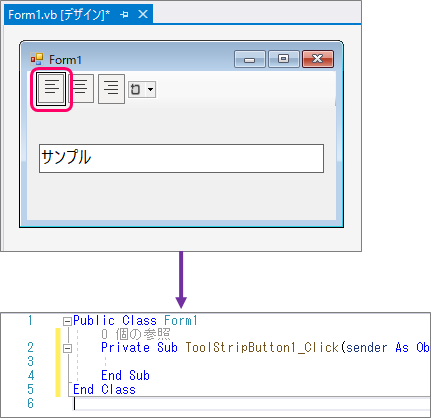
作成したToolStripButtonをダブルクリックすると、クリックイベントが作成されます。

サンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
Public Class Form1 Private Sub ToolStripButton1_Click(sender As Object, e As EventArgs) Handles ToolStripButton1.Click TextBox1.TextAlign = HorizontalAlignment.Left End Sub Private Sub ToolStripButton2_Click(sender As Object, e As EventArgs) Handles ToolStripButton2.Click TextBox1.TextAlign = HorizontalAlignment.Center End Sub Private Sub ToolStripButton3_Click(sender As Object, e As EventArgs) Handles ToolStripButton3.Click TextBox1.TextAlign = HorizontalAlignment.Right End Sub End Class |
| 2 | 「左揃えアイコン」がクリックされた場合、 |
| 4 | テキストボックス内の文字列の位置を「左揃え」にする。 |
| 8 | 「中央揃えアイコン」がクリックされた場合、 |
| 10 | テキストボックス内の文字列の位置を「中央揃え」にする。 |
| 14 | 「右揃えアイコン」がクリックされた場合、 |
| 16 | テキストボックス内の文字列の位置を「右揃え」にする。 |
最後まで読んでいただき、ありがとうございました!
本のまとめ関連記事はこちら