訪問して頂きありがとうございます。まさふくろーです。
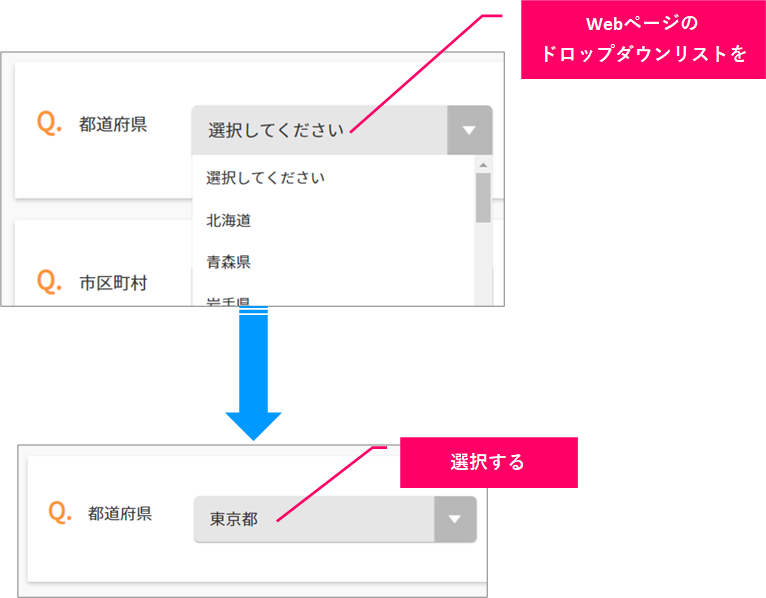
この記事ではWebページのドロップダウンリストを選択する方法をご紹介します。
目次
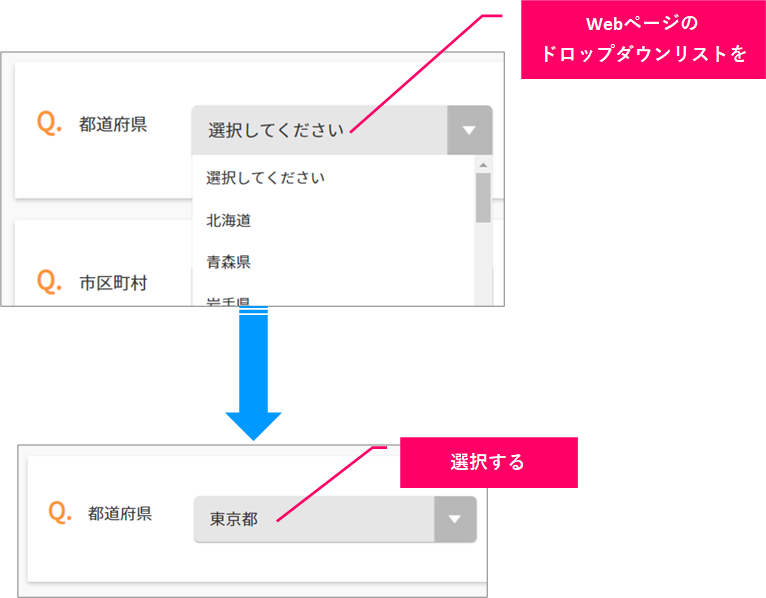
Webページのドロップダウンリストを選択する


手順
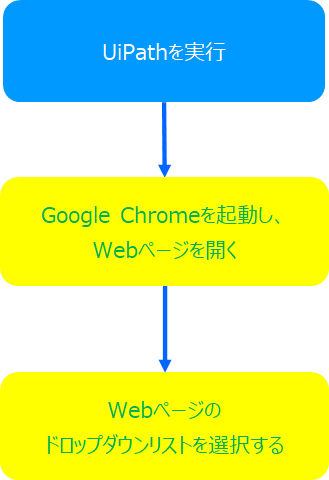
おおまかな流れ
詳細
Step.1 Coogle Chromeを起動しWebページを開くアクティビティの設定
Step.2 Webページのドロップダウンリストを選択できる状態にするアクティビティの設定
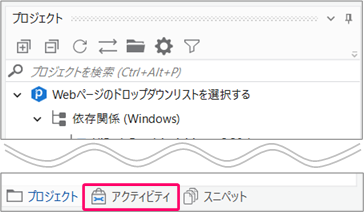
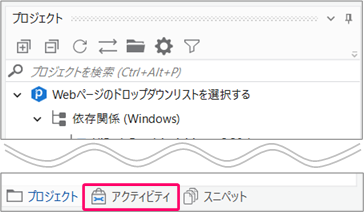
「アクティビティ」をクリックします。

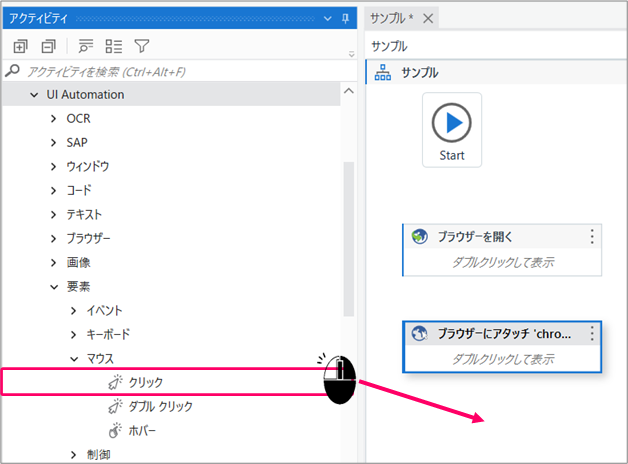
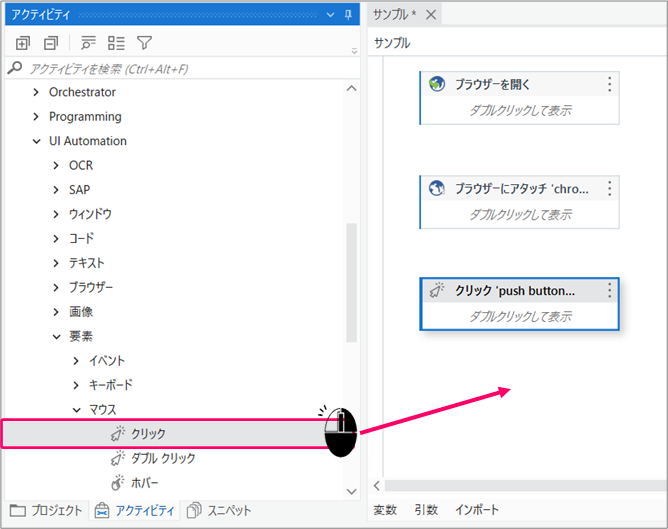
アクティビティから「UI Automation」>「要素」>「マウス」>「クリック」を選択⇒フローチャート上にマウスをドラッグします。

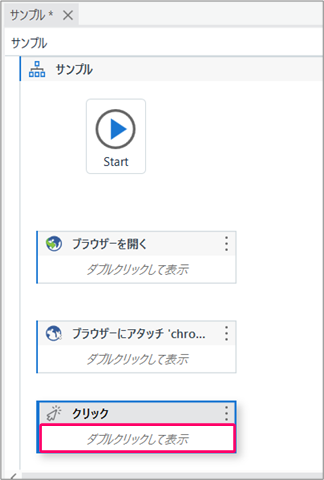
「ダブルクリックして表示」部分をダブルクリックします。

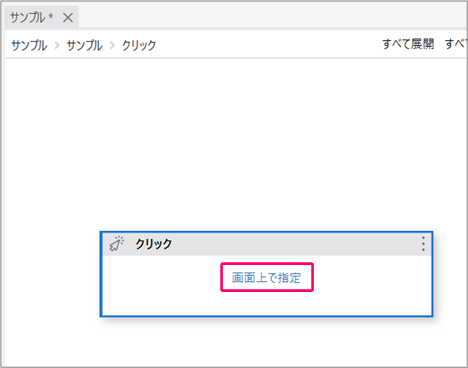
「画面上で指定」部分をクリックします。

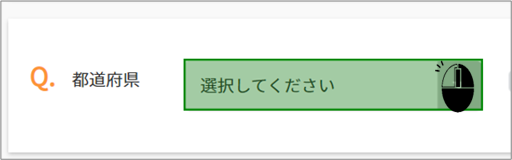
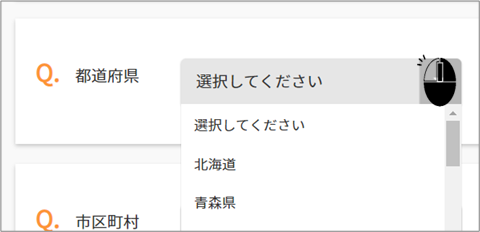
Webページのドロップダウンリストをクリックします。

すると、ドロップダウンリストが選択できる状態になります。

Step.3 Webページのドロップダウンリストを選択するアクティビティの設定
Webページのドロップダウンリストをクリックし、リストを選択できる状態にします。

「アクティビティ」をクリックします。

アクティビティから「UI Automation」>「要素」>「マウス」>「クリック」を選択⇒フローチャート上にマウスをドラッグします。

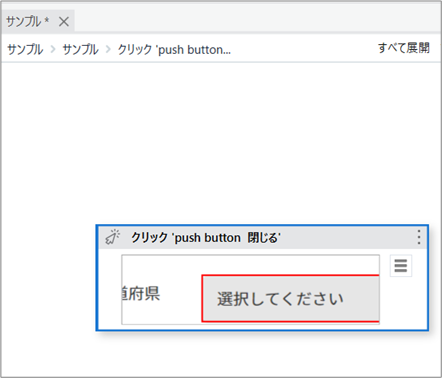
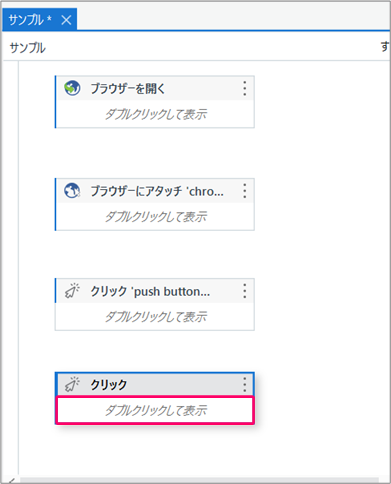
「ダブルクリックして表示」部分をダブルクリックします。

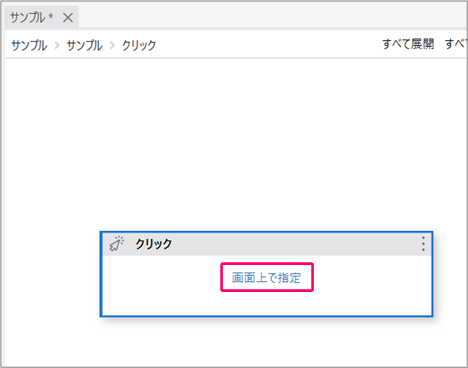
「画面上で指定」部分をクリックします。

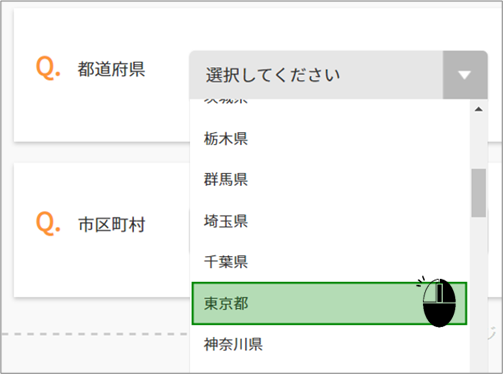
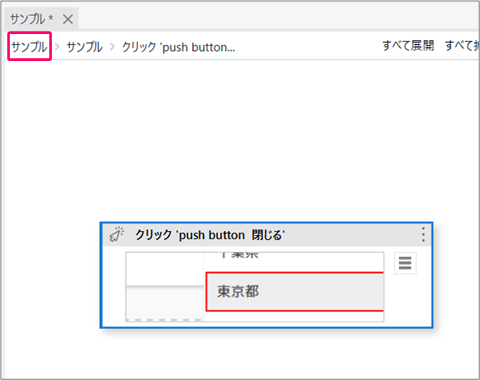
Webページのドロップダウンリストから選択対象をクリックします。

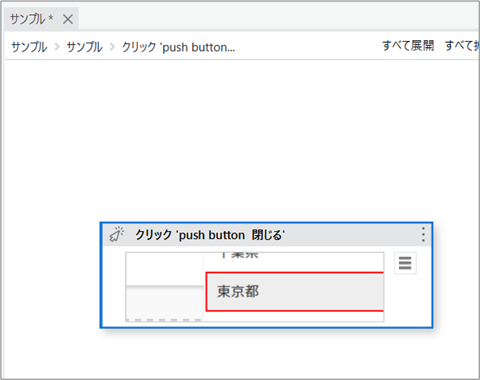
すると、ドロップダウンリストを選択できるようになります。

Step.4 フローチャートの関連付けを行う
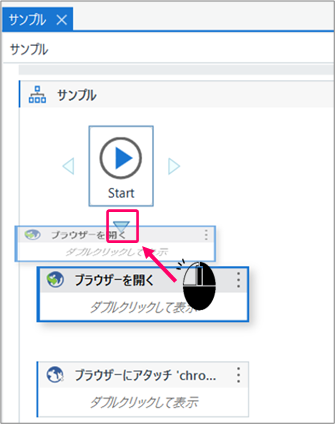
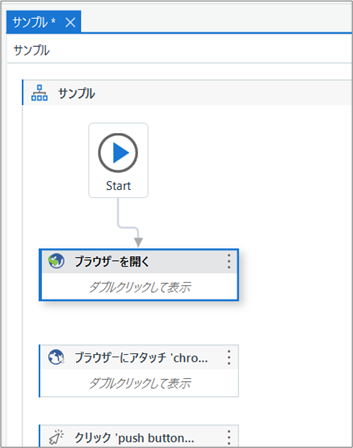
赤枠の部分をクリックし、一番上の階層に戻ります。

アクティビティを選択し、マウスの左クリックを押したまま「Start」の位置に近づけると、水色の「三角」マークが表示されます。

この状態で左クリックから手を離すことによって、フローチャートの関連付けが行われます。

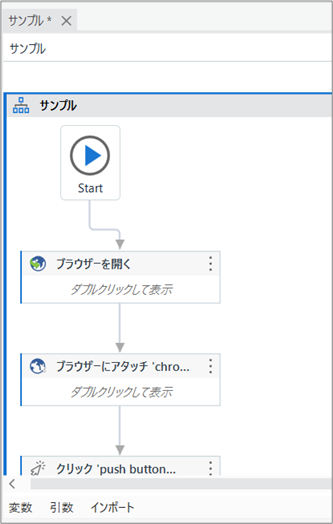
同様に、他アクティビティも関連付けを行います。

Step.5 フローチャートの実行
「デザイン」タブの「▶」をクリックし、フローチャートを実行します。

正しく動くことを確認します。

関連記事
最後まで読んでいただき、ありがとうございました!