訪問して頂きありがとうございます。まさふくろーです。
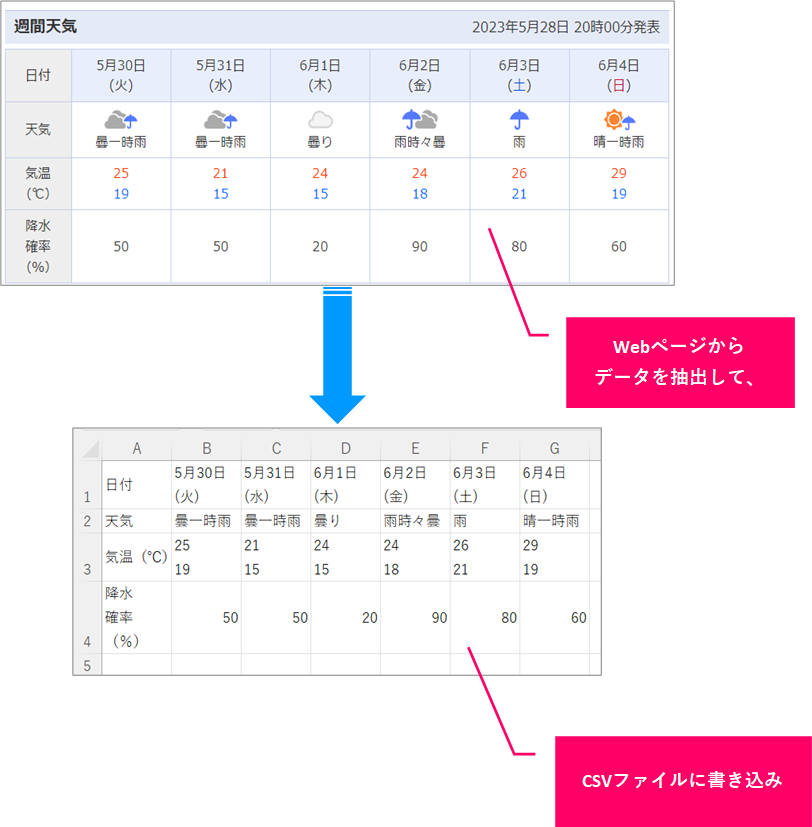
この記事ではWebページからデータを抽出する方法をご紹介します。
目次
Webページからデータを抽出する


手順
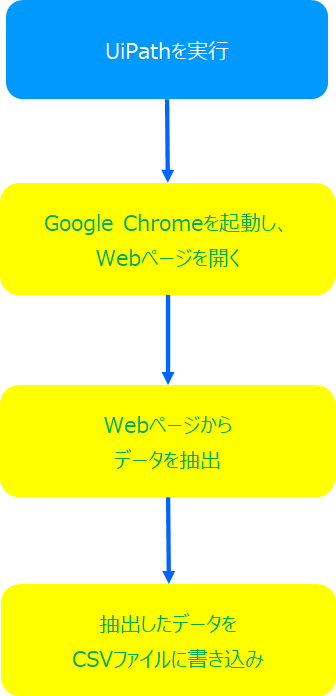
おおまかな流れ
詳細
Step.1 Coogle Chromeを起動しWebページを開くアクティビティの設定
Step.2 Webページからデータ抽出するアクティビティの設定
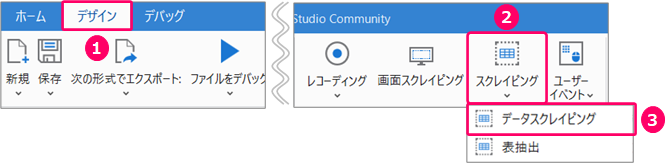
①「デザイン」をクリック⇒②「スクレイピング」をクリック⇒③「データスクレイピング」を選択します。

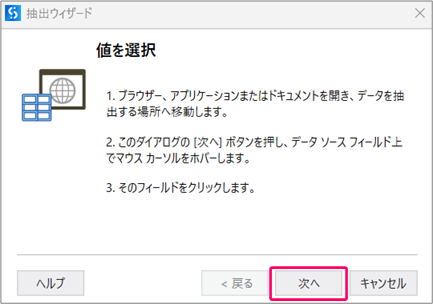
「次へ」をクリックします。

抽出したいデータの一部をクリックします。

「はい」をクリックします。

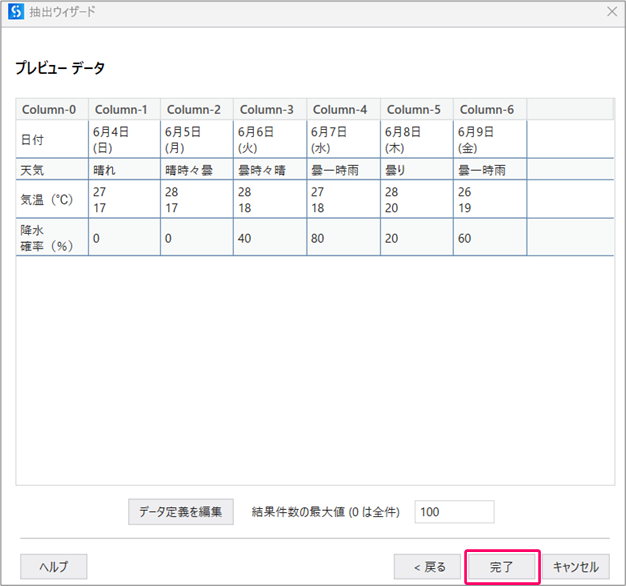
抽出したデータを確認し、「完了」をクリックします。

抽出するデータが複数ページにわたる場合は「はい」を、わたらない場合は「いいえ」をクリックします。

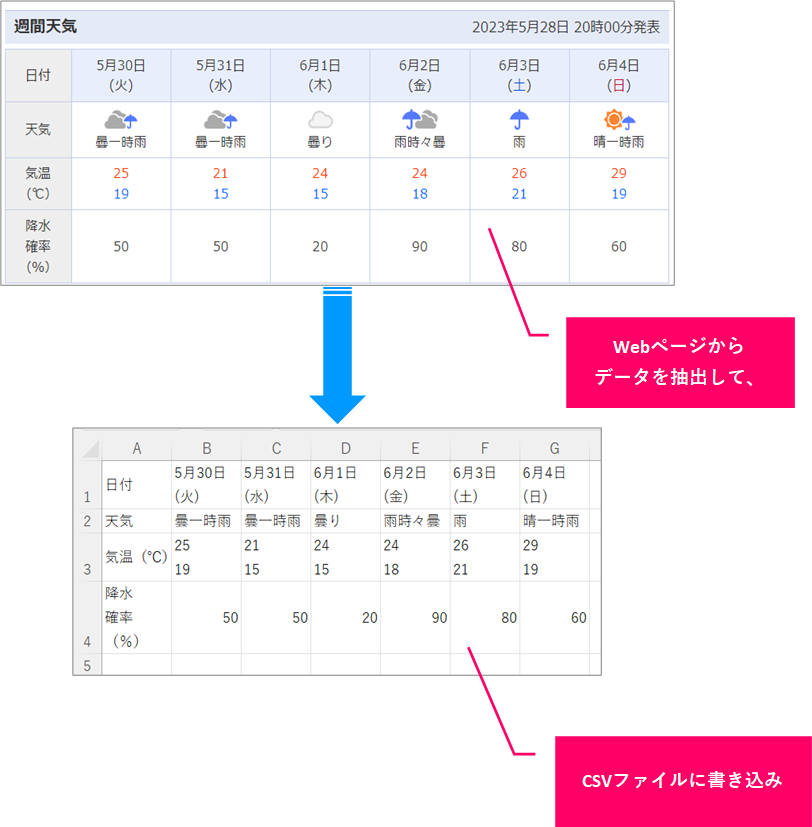
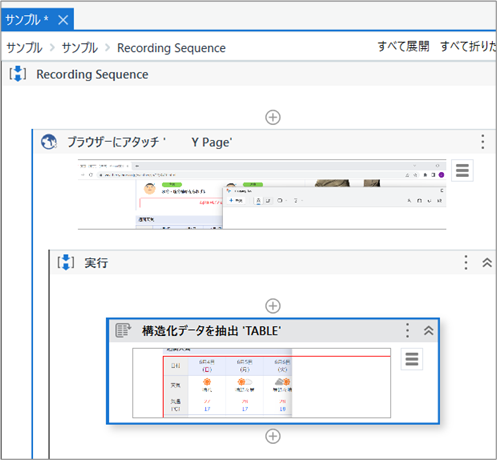
すると、Webページからデータを抽出することができます。

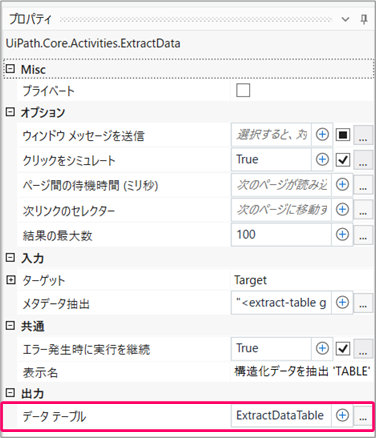
抽出したデータは、データテーブルの変数「ExtractDataTable」に保存されます。 変数「ExtractDataTable」は、データスクレイピングすると自動的に作成されます。
Step.3 データテーブル変数の使用できる範囲を変更
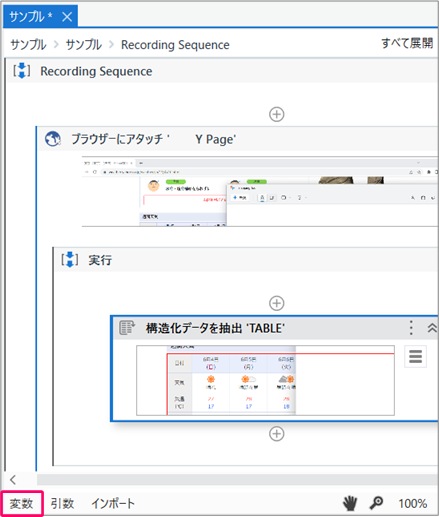
「変数」をクリックします。

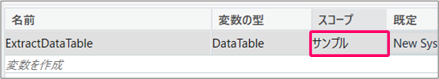
「スコープ」を変更します。

スコープの選択する種類によって、変数が使用できる範囲が変わります。 スコープ「サンプル」を選択すると、フローチャート内すべてで使用できます。
Step.4 抽出したデータをCSVに書き込むアクティビティの設定
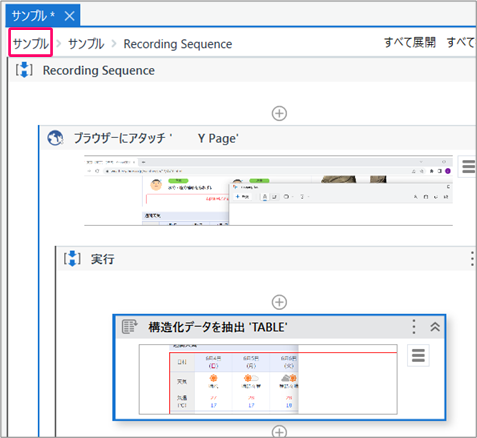
赤枠の部分をクリックし、一番上の階層に戻ります。

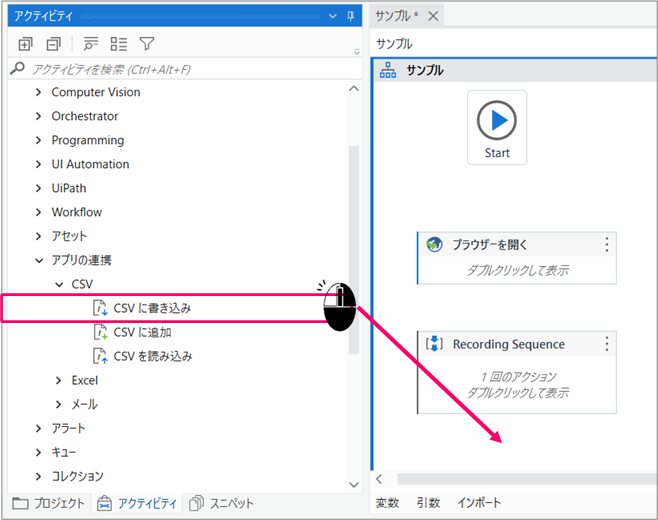
アクティビティから「アプリの連携」>「CSV」>「CSVに書き込み」を選択⇒フローチャート上にマウスをドラッグします。

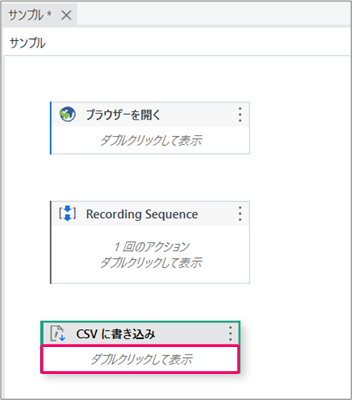
赤枠の部分をダブルクリックします。

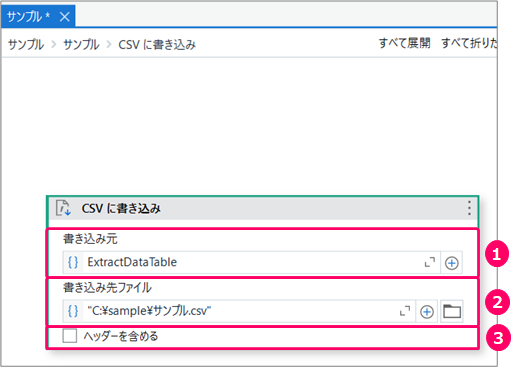
①書き込み元「Step.3で作成した変数」を指定⇒②書き込み先ファイル「書き込みファイルの場所」を指定⇒③「ヘッダーを含める」のチェックを外します。

Step.5 フローチャートの関連付けを行う
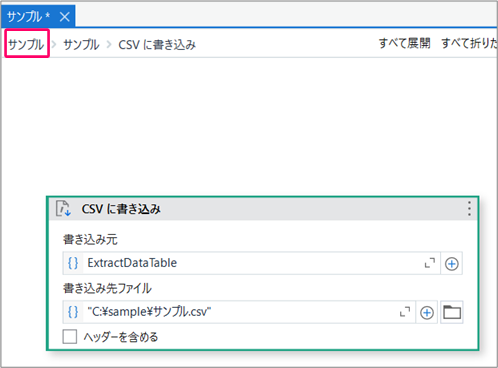
赤枠の部分をクリックし、一番上の階層に戻ります。

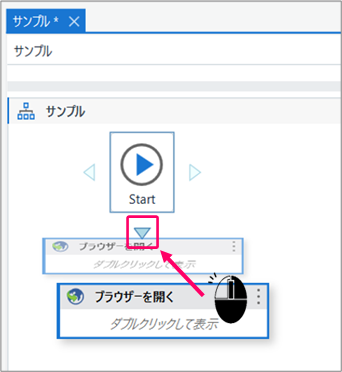
アクティビティを選択し、マウスの左クリックを押したまま「Start」の位置に近づけると、水色の「三角」マークが表示されます。

この状態で左クリックから手を離すことによって、フローチャートの関連付けが行われます。

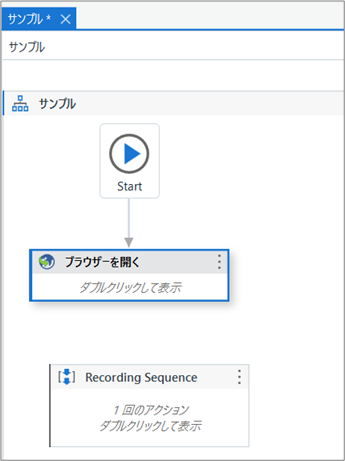
同様に、他アクティビティも関連付けを行います。

Step.6 フローチャートの実行
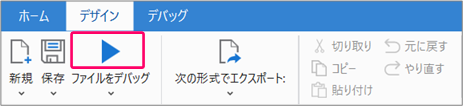
「デザイン」タブの「▶」をクリックし、フローチャートを実行します。

正しく動くことを確認します。

関連記事
最後まで読んでいただき、ありがとうございました!


