訪問して頂きありがとうございます。まさふくろーです。
この記事ではWebページのチェックボックスをチェックする方法をご紹介します。
目次
Webページのチェックボックスをチェックする


手順
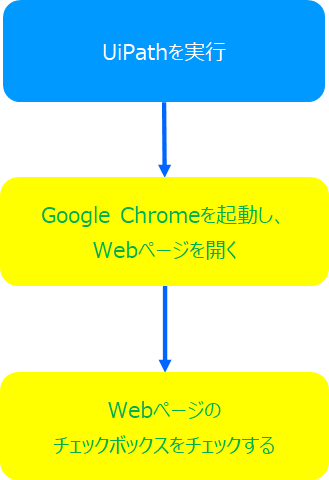
おおまかな流れ
Step.1Coogle Chromeを起動しWebページを開くアクティビティの設定Step.2Webページのチェックボックスをチェックするアクティビティの設定Step.3フローチャートの関連付けを行うStep.4フローの実行
詳細
Step.1 Coogle Chromeを起動しWebページを開くアクティビティの設定
Step.2 Webページのチェックボックスをチェックするアクティビティの設定
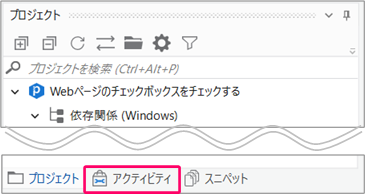
「アクティビティ」をクリックします。

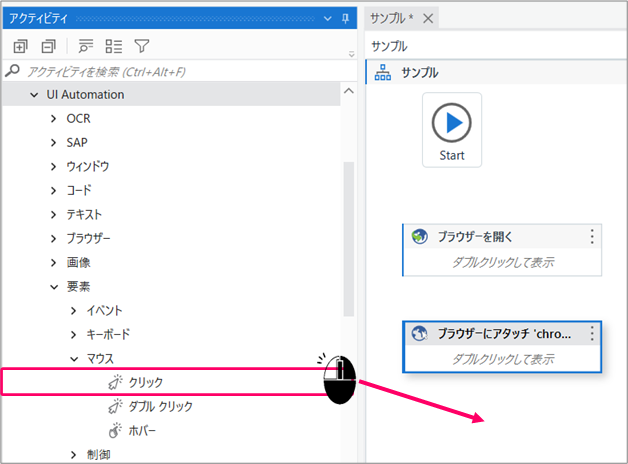
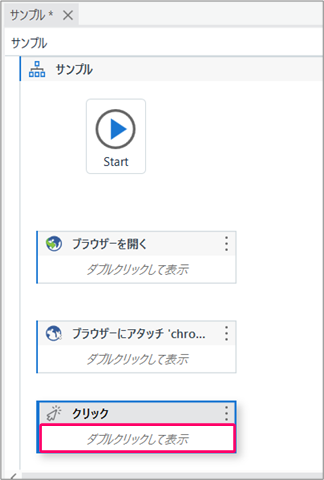
アクティビティから「UI Automation」>「要素」>「マウス」>「クリック」を選択⇒フローチャート上にマウスをドラッグします。

「ダブルクリックして表示」部分をダブルクリックします。

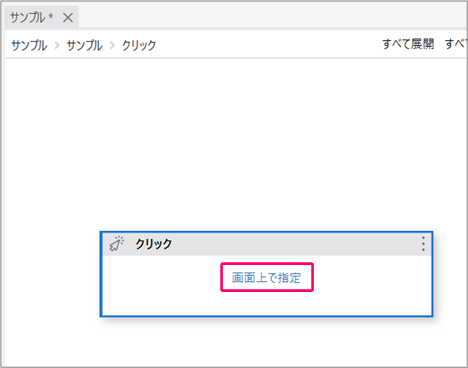
「画面上で指定」部分をクリックします。

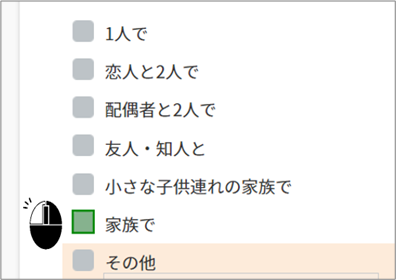
Webページのチェックボックスをクリックします。

すると、チェックボックスがチェックされるようになります。

Step.3 フローチャートの関連付けを行う
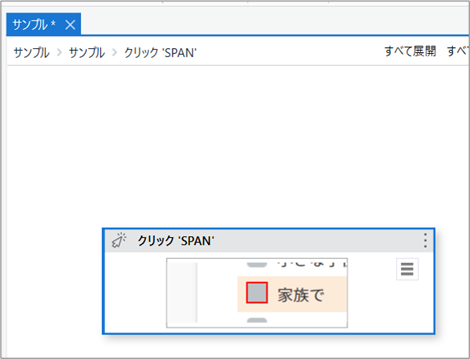
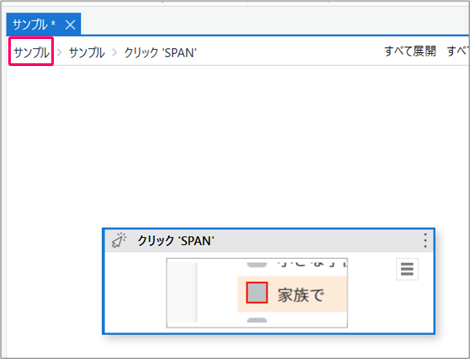
赤枠の部分をクリックし、一番上の階層に戻ります。

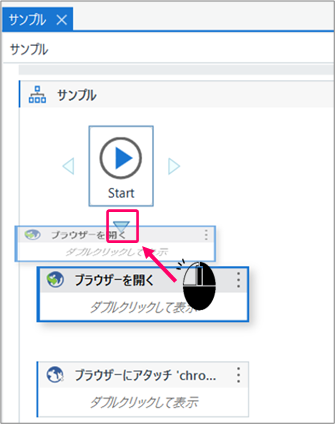
アクティビティを選択し、マウスの左クリックを押したまま「Start」の位置に近づけると、水色の「三角」マークが表示されます。

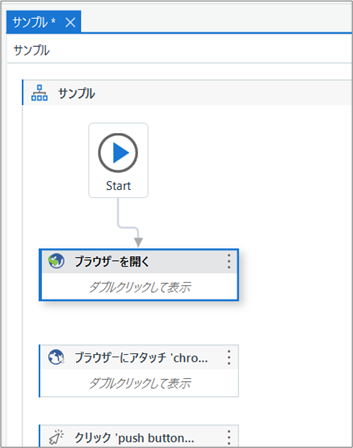
この状態で左クリックから手を離すことによって、フローチャートの関連付けが行われます。

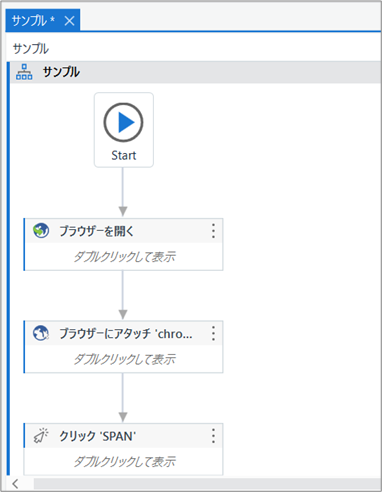
同様に、他アクティビティも関連付けを行います。

Step.4 フローチャートの実行
「デザイン」タブの「▶」をクリックし、フローチャートを実行します。

正しく動くことを確認します。

関連記事
最後まで読んでいただき、ありがとうございました!
本のまとめ関連記事はこちら