目次
統合開発環境とは
ソフトウェアの開発において用いられるエディタ、コンパイラ、リンカ、デバッガ、その他の支援ツールなどを統合・統一化した開発環境のことである。
ざっくり言うと、効率よくプログラムを組めるように手助けしてくれるツールです。
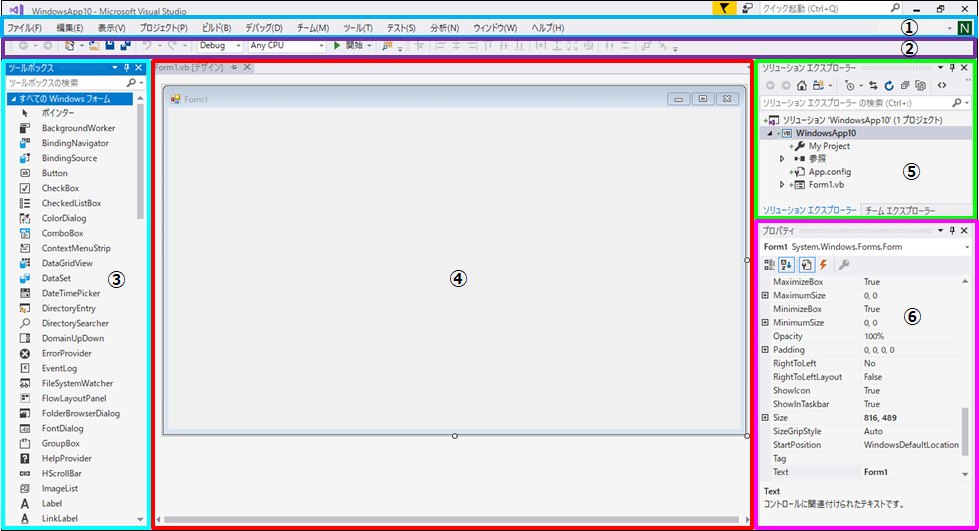
全体の画面レイアウト


①メニューバー
![]()
大体のアプリケーションに付いているメニューバー。VisualStudioでも他のアプリケーションと同様、メニューバーを基本に、さまざまな操作ができます。
②ツールバー
![]()
メニューバーにある機能をアイコン表示で視覚的にわかりやすくしたものです。
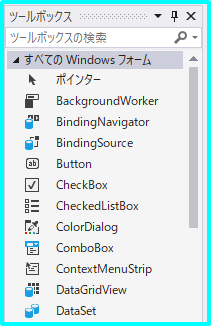
③ツールボックス

フォームに配置するコントロールが用意されています。
よく使用するコントロールは、テキストボックス、ラベル、ボタン、コンボボックス、チェックボックスなどです。
ツールボックスは、画面のベースとなるフォームにコントロールをドラッグ・アンド・ドロップで配置できて便利です。
サードパーティ製のコントロールもツールボックスに追加することができます。
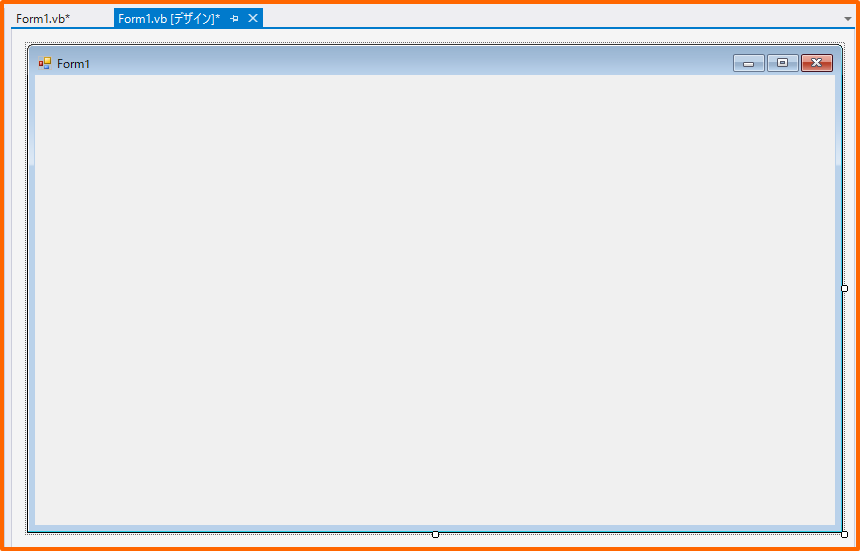
④Windowsフォームデザイナー

フォームの上にさまざまなコントロールを配置し、画面をデザインします。
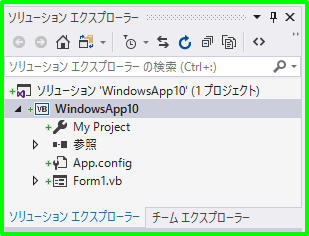
⑤ソリューションエクスプローラー

ソリューションとプロジェクトの構成がツリー表示されています。
デザインした画面、ソースファイル、設定ファイルなどが一元管理されています。
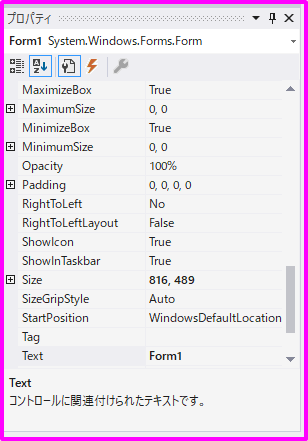
⑥プロパティウィンドウ

フォームやコントロールなどのオブジェクトのプロパティを設定します。
フォームや各コントロールごとにさまざまな設定ができます。
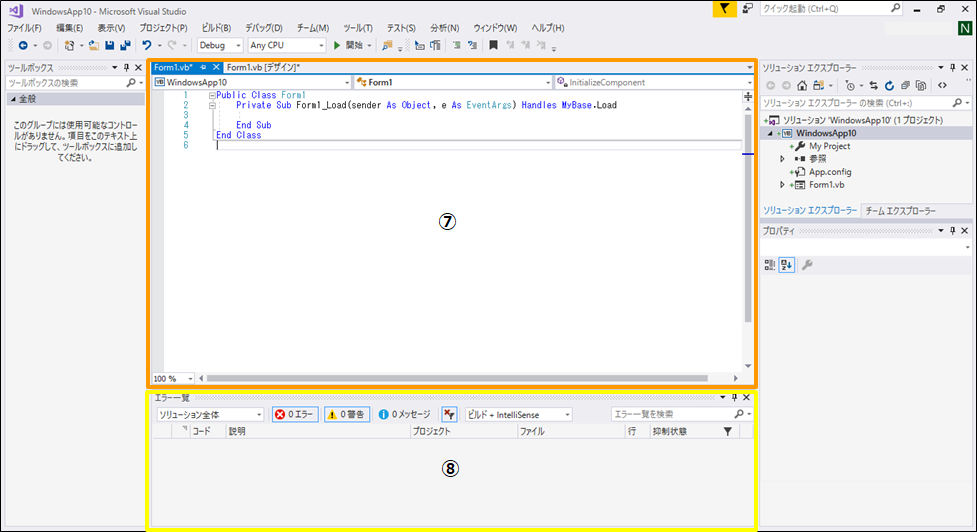
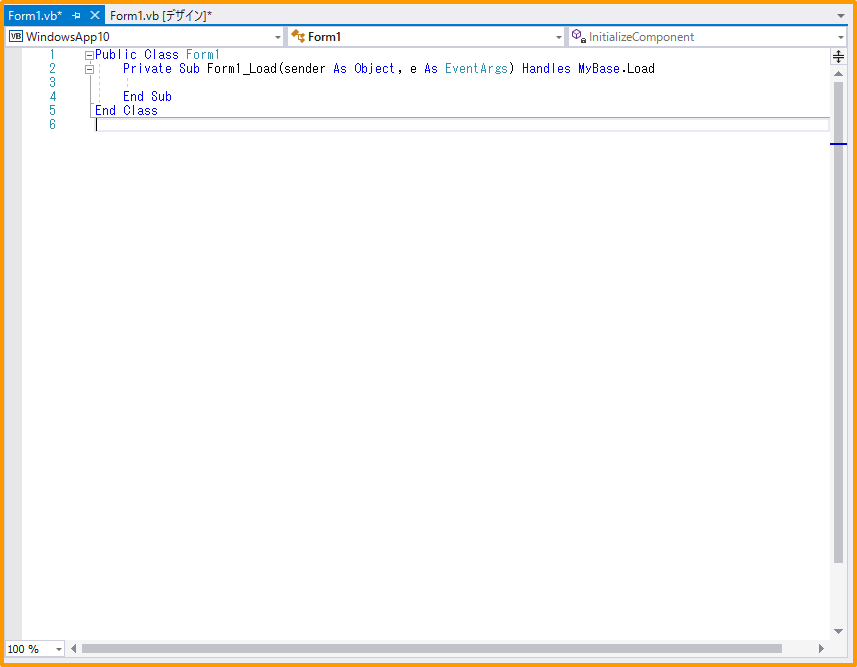
⑦コードエディター

プログラムコードを記述する場所です。
ここにプログラムコードを記述することにより、④「Wondowsフォームデザイナー」で作成した画面を動かすことができます。
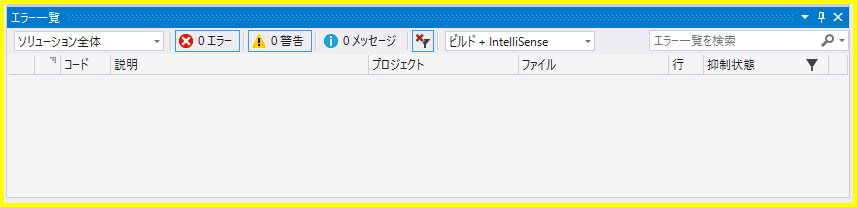
⑧エラー一覧

⑦でプログラムコードを記述していて誤りがあると、この画面にエラー内容が表示されます。
以上が、VisualStudio(統合開発環境)の主な画面構成になります。
最後まで読んでいただき、ありがとうございました!