訪問して頂きありがとうございます。まさふくろーです。
この記事では、連結フォームを作成する方法をご紹介します。
目次
連結フォームを作成する

サンプルデータ
| 伝票No. | 日付 | 地区名 | 担当者 | 商品名 | 単価 | 数量 |
| 101 | 2019/9/1 | 東京 | 金田良子 | 事例で学ぶ情報セキュリティ | 2000 | 60 |
| 102 | 2019/9/2 | 栃木 | 山崎健一 | 自信がつくビジネスマナー | 1700 | 55 |
| 103 | 2019/9/3 | 埼玉 | 高梨美智子 | プレゼンテーションテクニック | 1800 | 30 |
| 104 | 2019/9/9 | 神奈川 | 高梨美智子 | デジタルカメラ活用 | 2000 | 60 |
| 105 | 2019/9/5 | 群馬 | 山崎健一 | 事例で学ぶ個人情報保護 | 1000 | 30 |
| 106 | 2019/9/6 | 千葉 | 近藤次郎 | はじめてでもわかるJava入門 | 2400 | 75 |
| 107 | 2019/9/7 | 山梨 | 金田良子 | Macromedia Flash 8 | 2800 | 80 |
| 108 | 2019/9/8 | 神奈川 | 高梨美智子 | LANの導入・構築・管理 | 2500 | 10 |
| 109 | 2019/9/9 | 東京 | 金田良子 | 事例で学ぶ情報セキュリティ | 2000 | 15 |
| 110 | 2019/9/10 | 長野 | 山田修 | 自信がつくビジネスマナー | 1700 | 15 |
| 111 | 2019/9/11 | 埼玉 | 高梨美智子 | プレゼンテーションテクニック | 1800 | 15 |
| 112 | 2019/9/12 | 新潟 | 牧野聡子 | デジタルカメラ活用 | 2000 | 60 |
| 113 | 2019/9/13 | 東京 | 金田良子 | 事例で学ぶ個人情報保護 | 1000 | 35 |
| 114 | 2019/9/19 | 福島 | 牧野聡子 | 事例で学ぶ情報セキュリティ | 2000 | 60 |
| 115 | 2019/9/15 | 埼玉 | 高梨美智子 | 自信がつくビジネスマナー | 1700 | 30 |
| 116 | 2019/9/16 | 福島 | 牧野聡子 | プレゼンテーションテクニック | 1800 | 10 |
| 117 | 2019/9/17 | 東京 | 金田良子 | デジタルカメラ活用 | 2000 | 10 |
| 118 | 2019/9/18 | 静岡 | 山田修 | 事例で学ぶ個人情報保護 | 1000 | 50 |
| 119 | 2019/9/19 | 茨城 | 近藤次郎 | 事例で学ぶ情報セキュリティ | 2000 | 60 |
| 120 | 2019/9/20 | 長野 | 山田修 | 自信がつくビジネスマナー | 1700 | 20 |
| 121 | 2019/9/21 | 埼玉 | 高梨美智子 | プレゼンテーションテクニック | 1800 | 30 |
| 122 | 2019/9/22 | 神奈川 | 高梨美智子 | デジタルカメラ活用 | 2000 | 60 |
| 123 | 2019/9/23 | 長野 | 山田修 | 事例で学ぶ情報セキュリティ | 2000 | 20 |
| 124 | 2019/9/29 | 千葉 | 近藤次郎 | 自信がつくビジネスマナー | 1700 | 60 |
| 125 | 2019/9/25 | 新潟 | 牧野聡子 | プレゼンテーションテクニック | 1800 | 10 |
| 126 | 2019/9/26 | 茨城 | 近藤次郎 | デジタルカメラ活用 | 2000 | 15 |
| 127 | 2019/9/27 | 東京 | 金田良子 | 事例で学ぶ個人情報保護 | 1000 | 15 |
| 128 | 2019/9/28 | 栃木 | 山崎健一 | はじめてでもわかるJava入門 | 2400 | 45 |
| 129 | 2019/9/29 | 埼玉 | 高梨美智子 | Macromedia Flash 8 | 2800 | 50 |
| 130 | 2019/9/30 | 群馬 | 山崎健一 | LANの導入・構築・管理 | 2500 | 10 |
手順
おおまかな流れ
詳細
Step.1 テーブルの作成
この記事で使用するテーブル名は「売上一覧」です。
Step.2 フォームデザインの作成
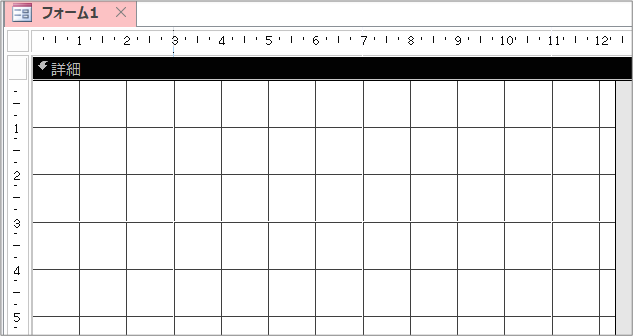
①「作成」タブをクリック⇒②《フォーム》グループの「フォームデザイン」をクリックします。

すると、新規のフォームデザインが作成されます。

Step.3 既存のフィールドの追加
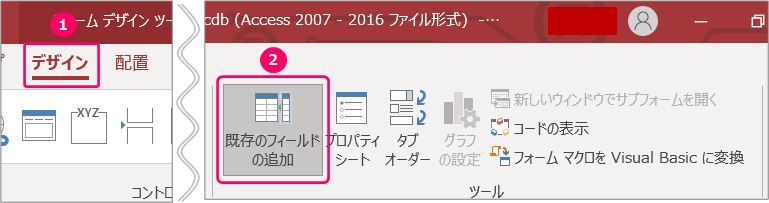
①「デザイン」タブをクリック⇒②《ツール》グループの「既存のフィールドの追加」をクリックします。

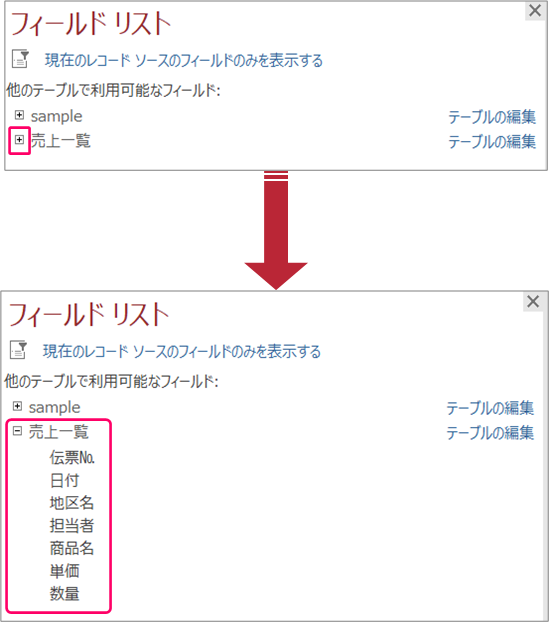
フィールドリスト画面の「他のテーブルで使用可能なフィールド」から「売上一覧」の「+」部分をクリックし、一つ下の階層を表示します。

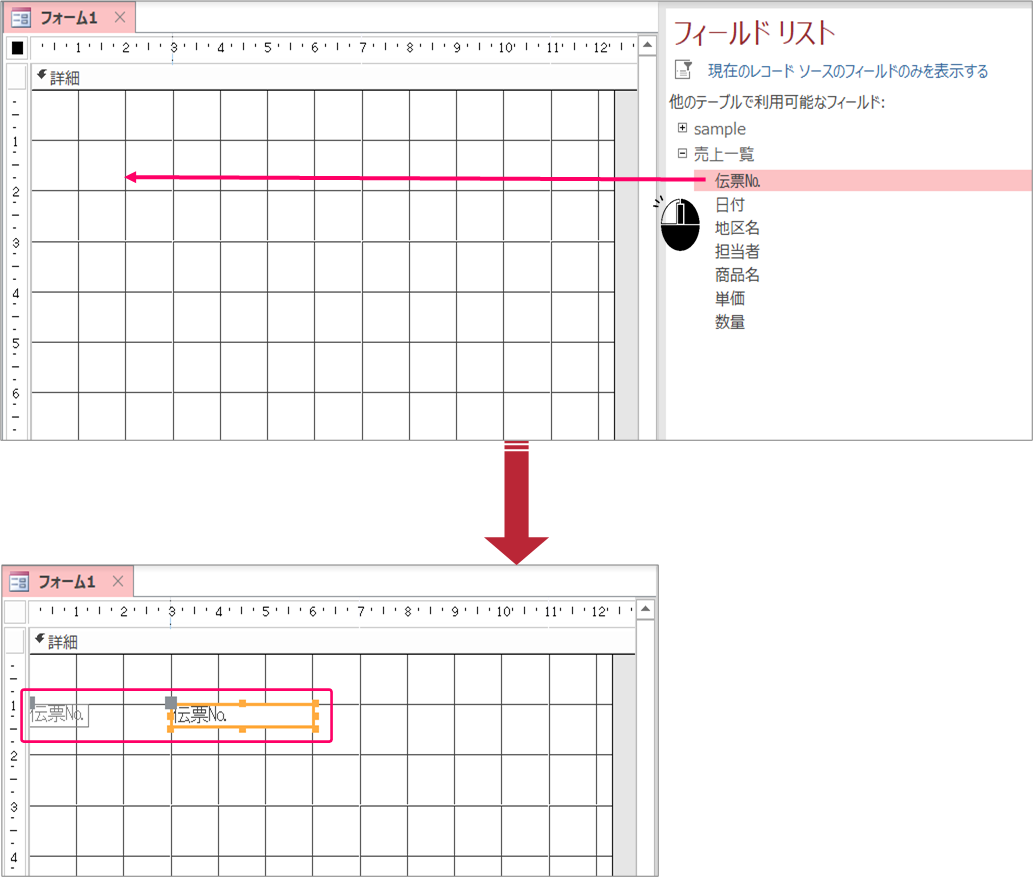
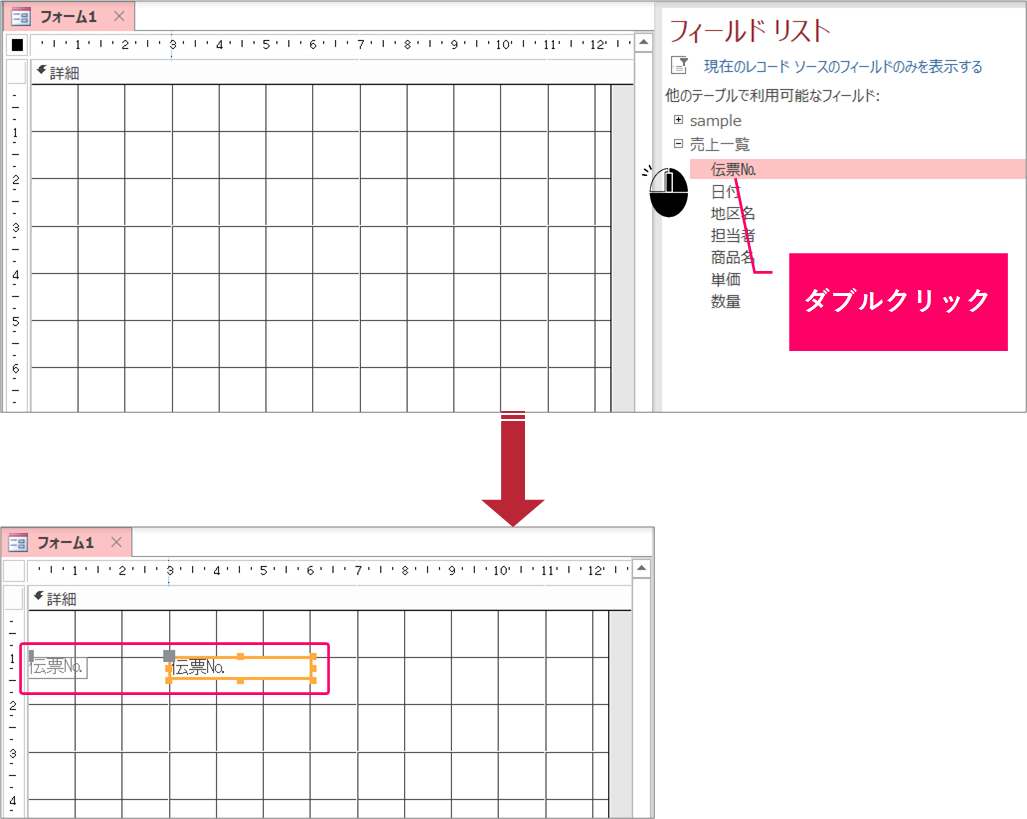
フィールドリストからフォームに表示したいフィールドを選択し、デザインフォーム上にドラッグして、フィールドを配置します。

ダブルクリックしてもデザインフォーム上にフィールドを配置することができます。
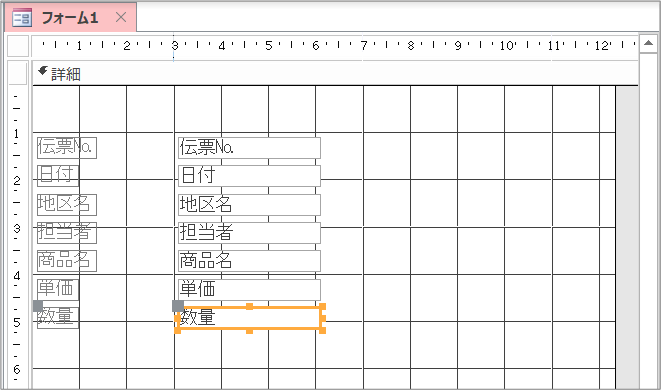
他のフィールドについても、同じようにデザインフォーム上に配置します。

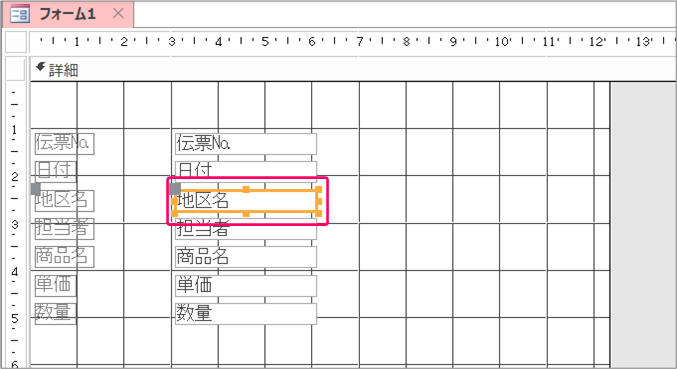
Step.4 テキストボックスの幅の調整
テキストボックスをクリックして、選択します。

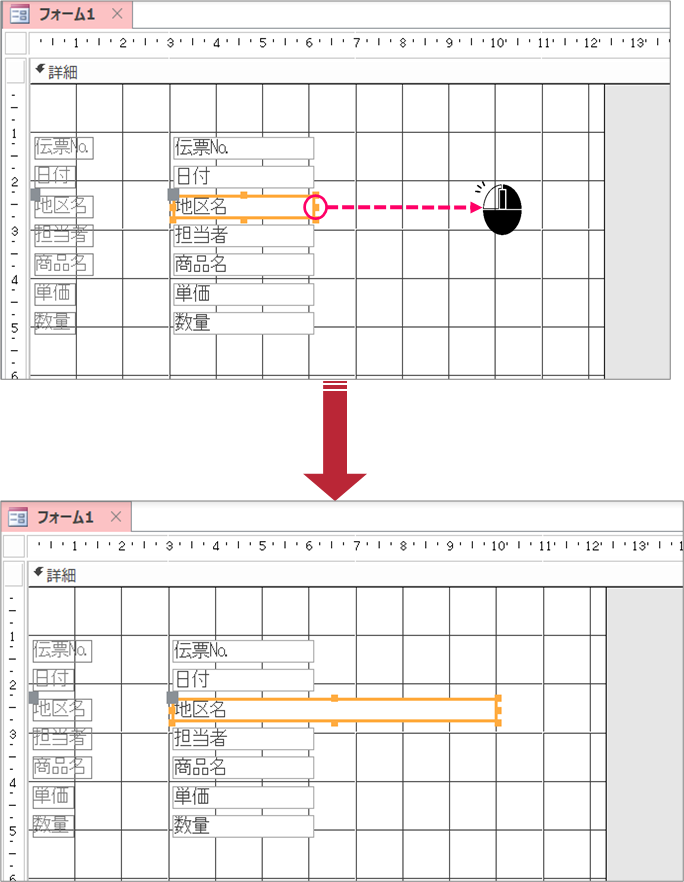
左クリックを押したまま、以下図の矢印方向にマウスカーソルを移動し、テキストボックスの大きさを調整します。

Step.5 フォームの保存
タイトル部分(フォーム1)をクリックし、右クリックします。

「上書き保存」を選択します。

①「フォーム名」を入力⇒②「OK」をクリックします。

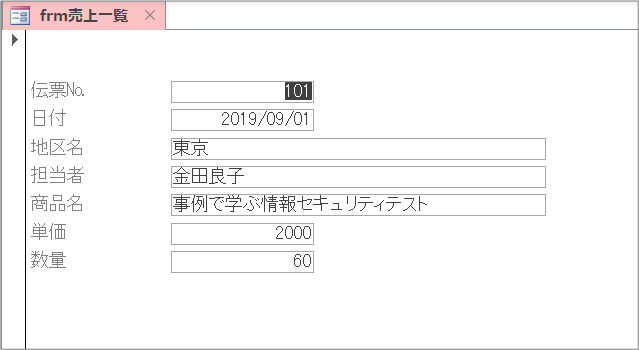
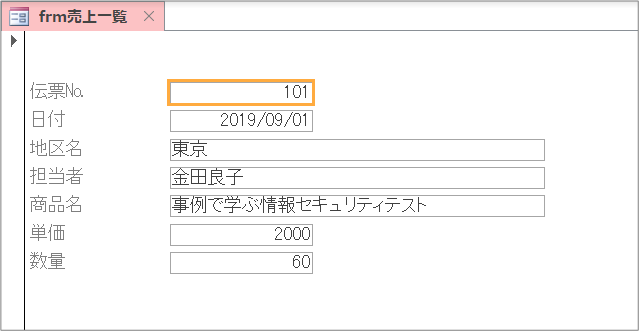
Step.6 レイアウトビュー表示でレイアウトの確認
ナビゲーションウィンドウから、「frm売上一覧」を選択し、右クリックします。

ショートカットメニューから「レイアウトビュー」を選択します。

すると、アプリケーションを実際に動かしたイメージで画面が表示されますので、レイアウトの最終確認を行います。

関連記事
非連結フォームを作成する
最後まで読んでいただき、ありがとうございました!