訪問して頂きありがとうございます。まさふくろーです。
この記事ではWebページのチェックボックスにチェックする方法をご紹介します。
目次
Webページのチェックボックスにチェックする

手順
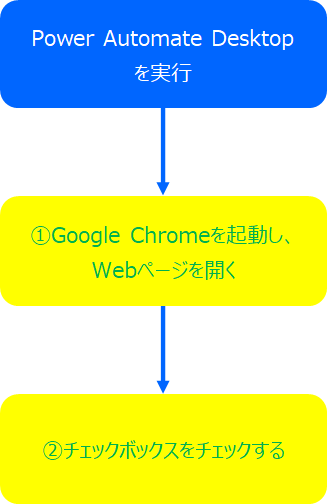
おおまかな流れ
Step.1新しいフローの作成Step.2Google Chromeを起動し、Webページを開くアクションの設定Step.3チェックボックスにチェックするアクションの設定Step.4フローの実行
詳細
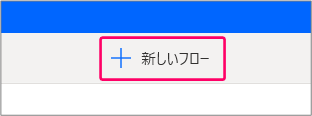
Step.1 新しいフローの作成
「新しいフロー」をクリックします。

①「フロー名」を入力⇒②「作成」をクリックします。

すると、フローを作成する画面が起動します。

Step.2 Google Chromeを起動し、Webページを開くアクションの設定
Step.3 チェックボックスにチェックするアクションの設定
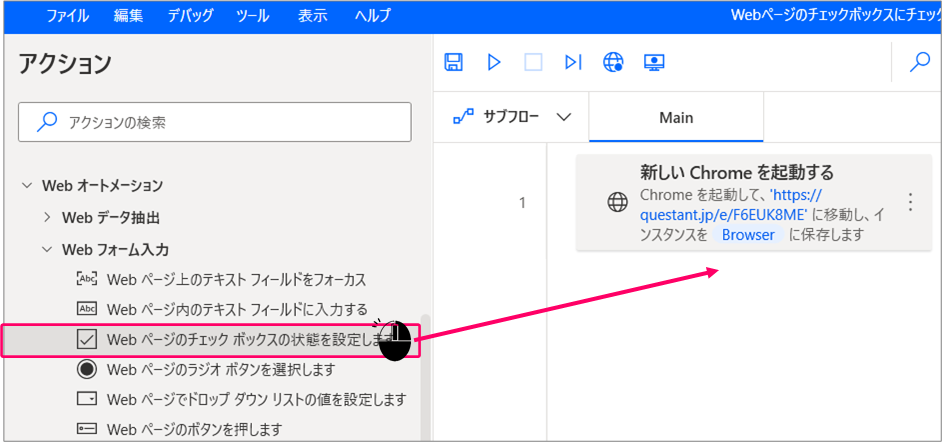
アクションから「Webオートメーション」>「Webフォーム入力」>「Webページのチェックボックスの状態を設定します」を選択⇒「Main」の部分にマウスをドラッグします。

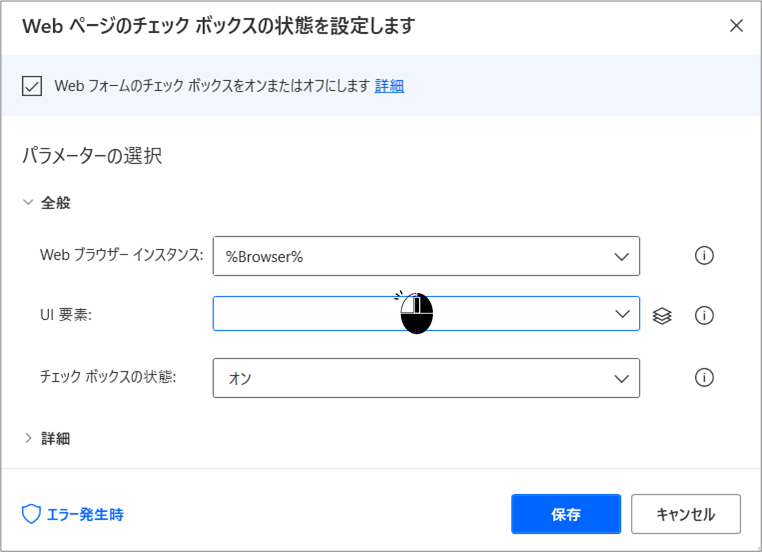
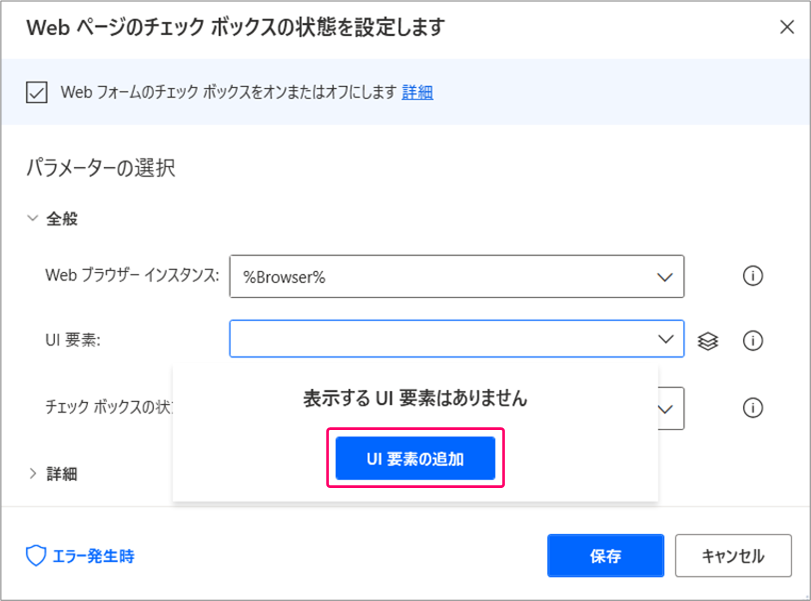
UI要素の部分をクリックします。

「UI要素の追加」をクリックします。

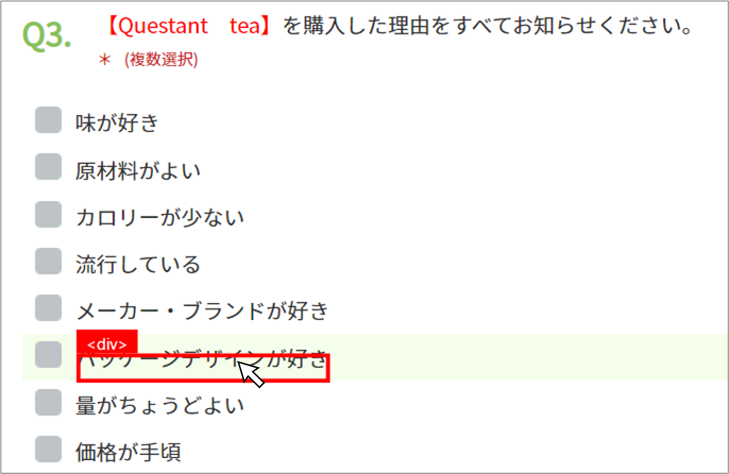
チェックしたいチェックボックスの文字部分にポインターを合わせ、<div>の赤枠が表示されるようにします。

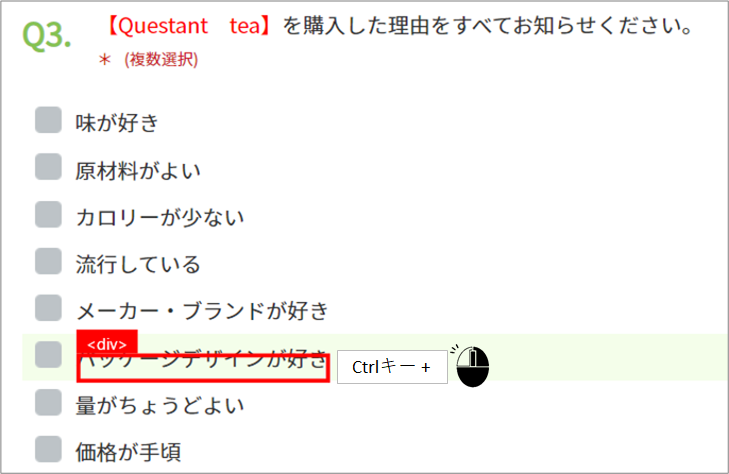
「Ctrl」キーを押しながらクリックします。

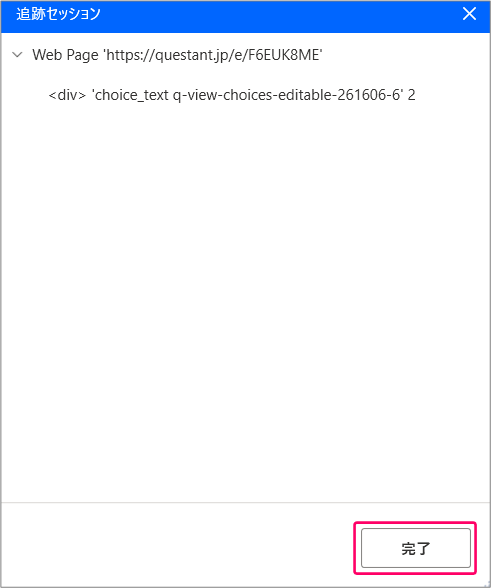
「完了」をクリックします。

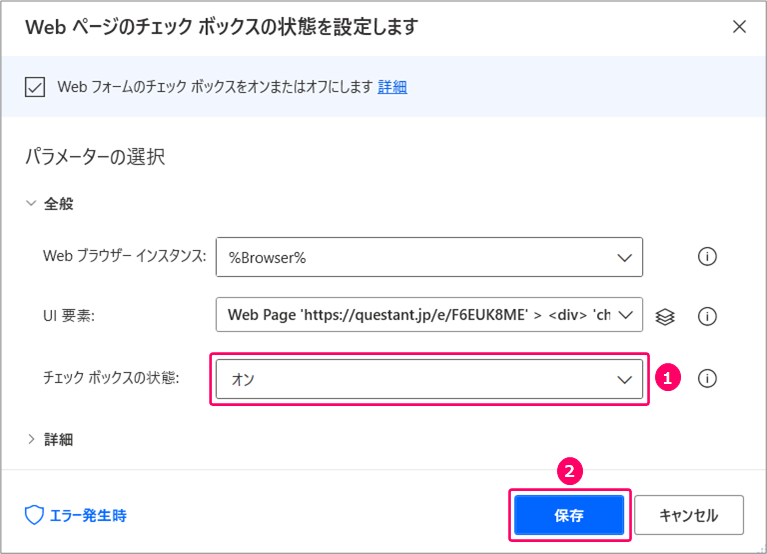
①チェックボックスの状態「オン」を選択⇒②「保存」をクリックします。

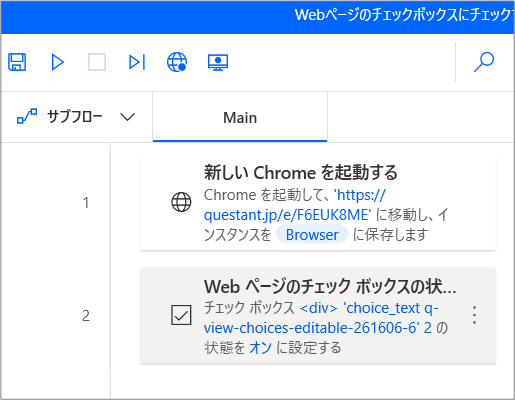
すると、フロー上にWebページのチェックボックスにチェックするアクションが設定されます。

Step.4 フローの実行
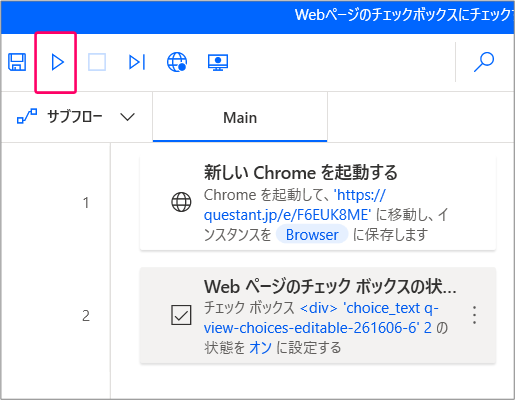
「実行」アイコンをクリックし、フローを実行します。

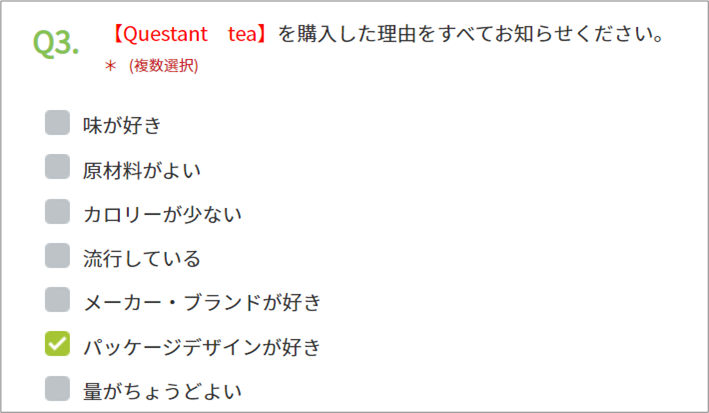
正しく動くことを確認します。

関連記事
最後まで読んでいただき、ありがとうございました!
本のまとめ関連記事はこちら