訪問して頂きありがとうございます。まさふくろーです。
他の方のブログを見たりしていて、僕も記事に目次を付けたいと思っていたのですが、結構時間がかかりそうだなーと勝手に思っていて、ついつい今までやらずにいました( ̄Д ̄;;
でも、実際にやってみたら、思いのほか非常に簡単に目次を付けることができました!
今回は、WordPressで記事に目次を付ける方法をご紹介します。
目次
プラグイン「Table of Contents Plus」を追加
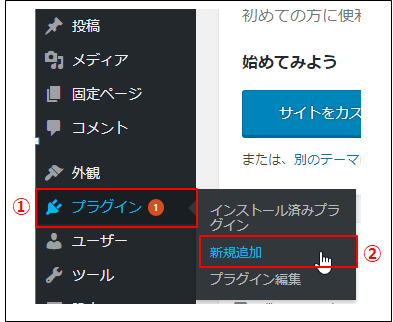
プラグイン追加画面を起動
①「プラグイン」⇒②「新規追加」を選択し、プラグイン追加画面を起動します。



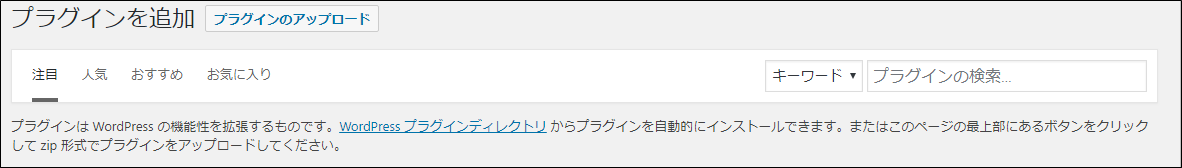
「Table of Contents Plus」を検索
キーワードに「Table of Contents Plus」と入力すると、自動的に検索が始まります。



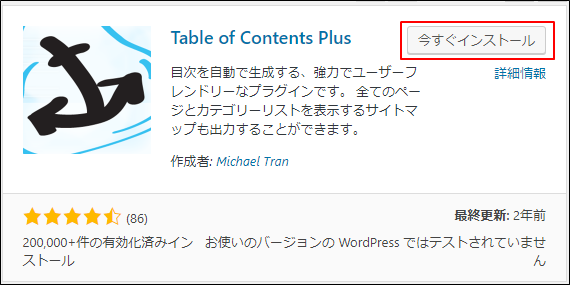
「Table of Contents Plus」をインストール
「今すぐインストール」ボタンをクリックすると、インストールが始まります。



「Table of Contents Plus」を有効化
インストールが完了すると、「有効」ボタンに切り替わるので、「有効」ボタンをクリックします。



「Table of Contents Plus」の設定
「Table of Contents Plus」の設定画面を起動
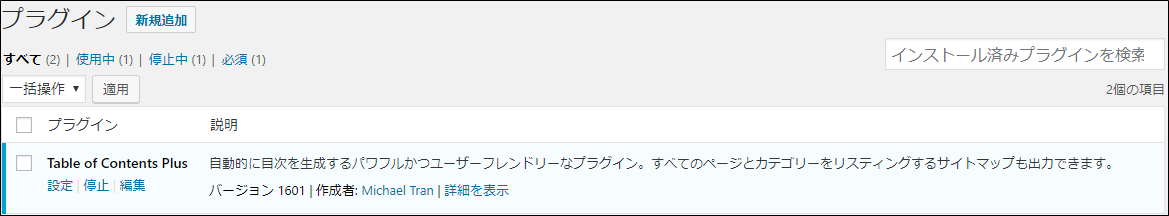
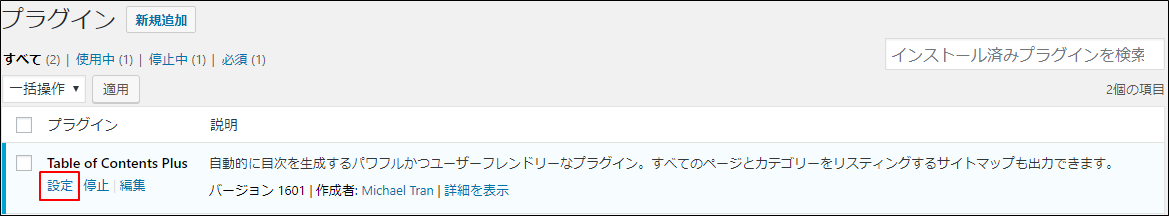
メニューから、「プラグイン」をクリックし、一覧画面を起動します。



「Table of Contents Plus」の「設定」リンクをクリックし、設定画面を起動します。



「Table of Contents Plus」の各種設定
位置の設定
目次を表示する位置を選択します。

位置の種類は、
- 最初の見出しの前(デフォルト)
- 最初の見出しの後
- 上
- 下
になります。
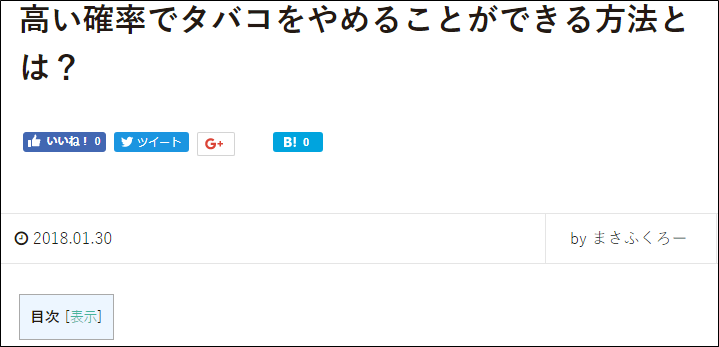
最初の見出しの前(デフォルト)

最初の見出しの後

上(記事の一番上)

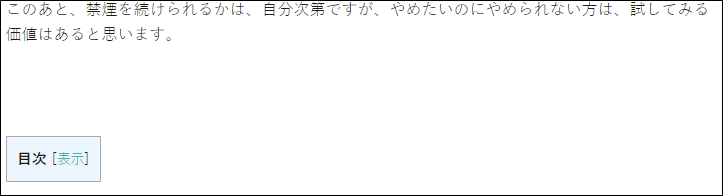
下(記事の一番下)

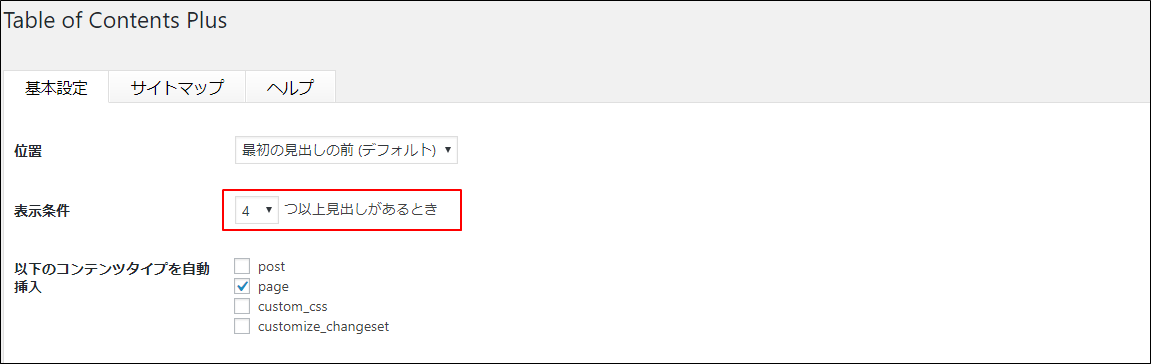
表示条件の設定
目次を表示する条件を設定します。条件は、見出しの数によって決めます。
見出しの数は、2~10の間で設定できます。
※見出しがない記事は、目次は表示されません。

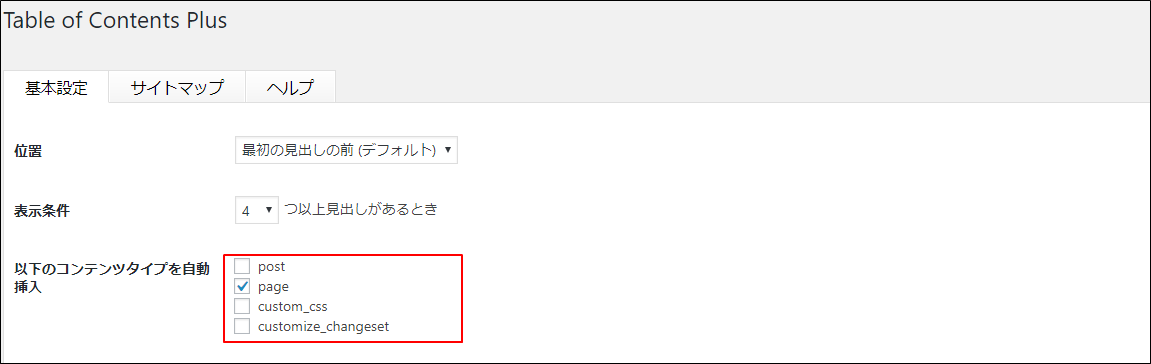
コンテンツタイプの自動挿入の設定
どのページに目次を表示するかを設定します。
- post ・・・投稿した記事
- page・・・プロフィールやお問い合わせなどの固定ページ
- custom_css・・・カスタム投稿タイプ(「投稿」と別に管理しているページ)
- customize_changeset・・・よくわかりません(-"-;A ...アセアセ
通常は、「post」「page」の設定のみで、問題ないはずです。

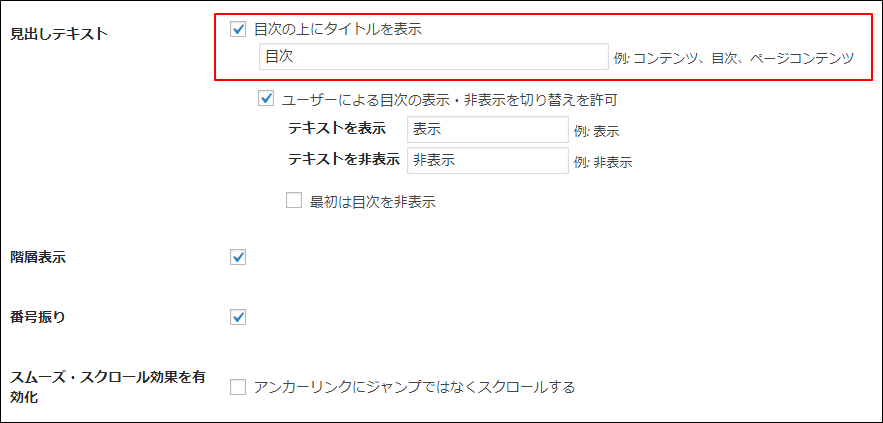
見出しテキストの設定
目次の上にタイトルを表示するかどうかを設定します。

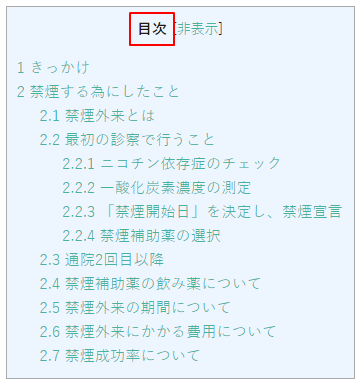
タイトルを表示した場合

タイトルを表示しなかった場合

記事を見た人が自分で目次の表示・非表示を切り替えることができようにするかを設定します。

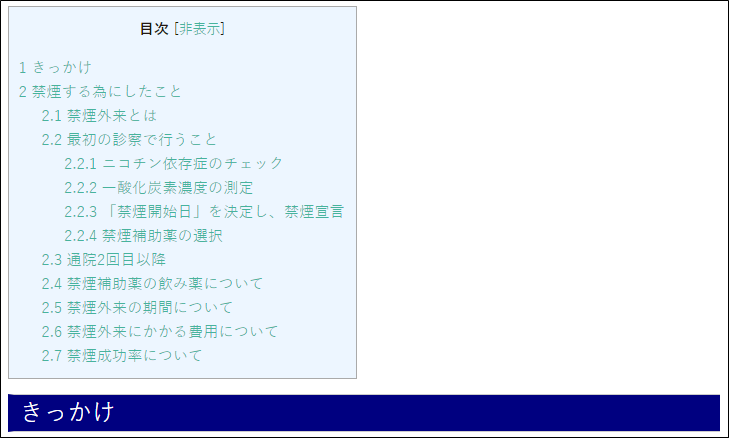
切り替えを許可した場合
[表示][非表示]をクリックして目次を表示したり、表示しなかったりできます。


切り替えを許可しなかった場合
[表示][非表示]が表示されず、切り替えができないようになります。

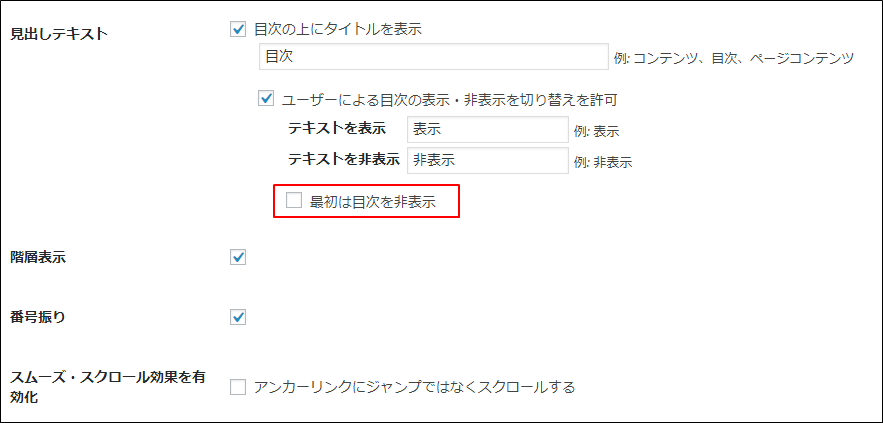
記事を開いたときに、目次を表示した状態にするか、非表示の状態にするかを設定します。

階層表示の設定
見出しの種類によって、階層表示するかどうかを設定します。

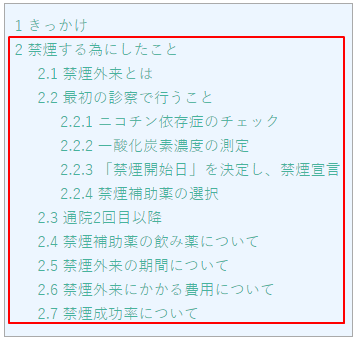
階層表示した場合

階層表示しなかった場合

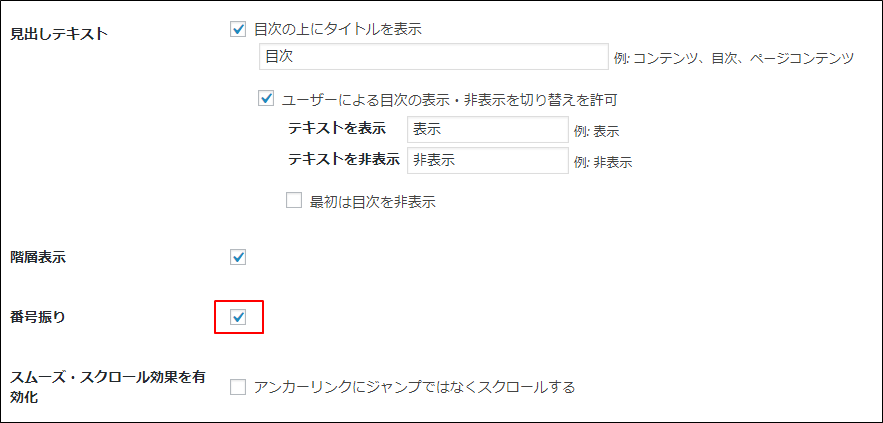
番号振りの設定
目次の先頭に番号を付けるか付けないかを設定します。

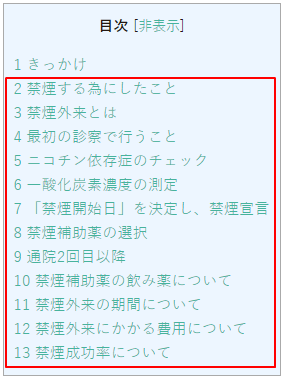
番号を付けた場合

番号をつけない場合

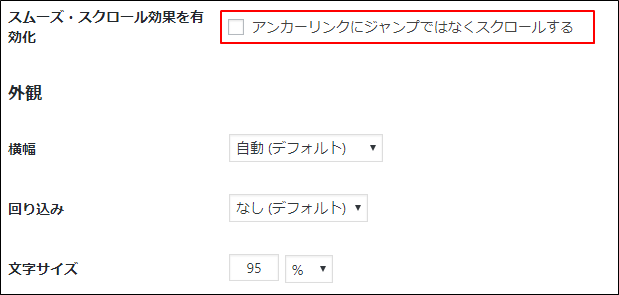
スムーズ・スクロール効果を有効化の設定
目次をクリックした場合、対象となる項目まで、ズルズルっとスクロールしながら移動するか、一気にジャンプして移動するかの設定をします。

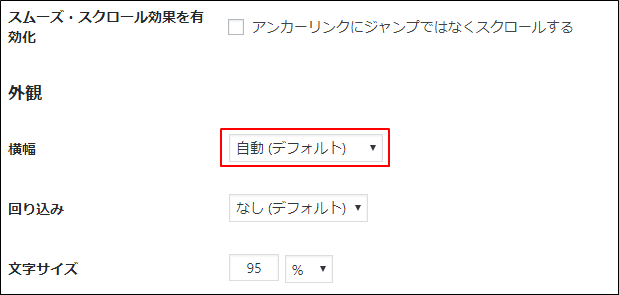
外観の設定
「横幅」のサイズを設定します。

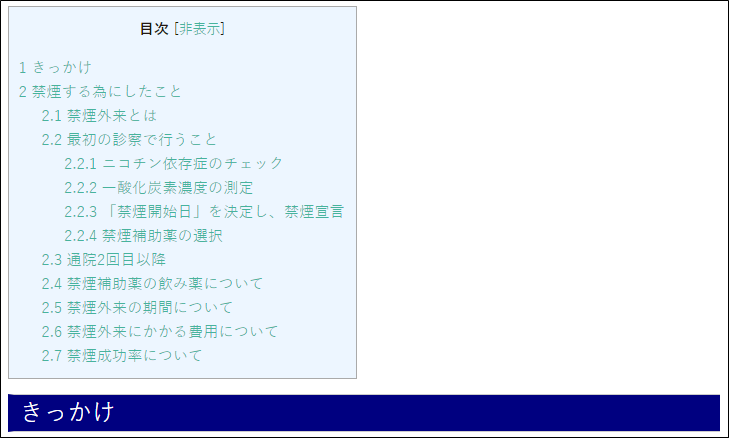
自動(デフォルト)にした場合

100%にした場合

※表示が崩れる可能性がありそうなので、自動(デフォルト)にしたほうがよさそうです。
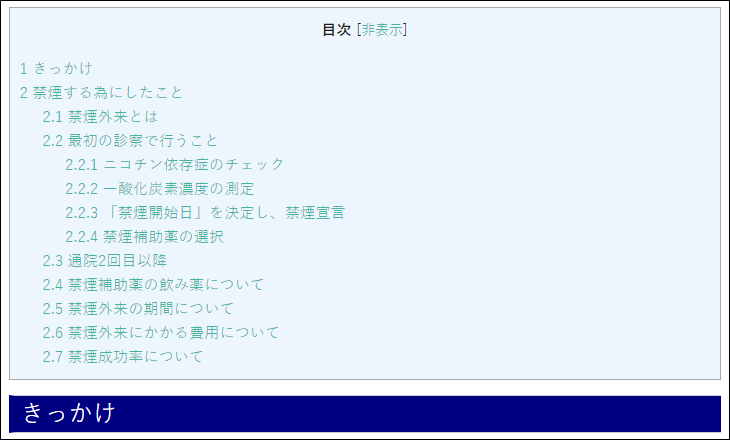
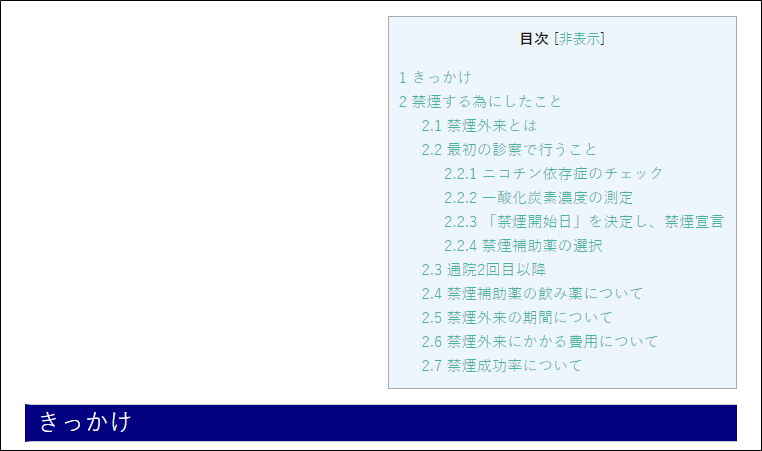
「回り込み」を設定します。

なし(デフォルト)を設定した場合

右を設定した場合

「文字サイズ」を設定します。

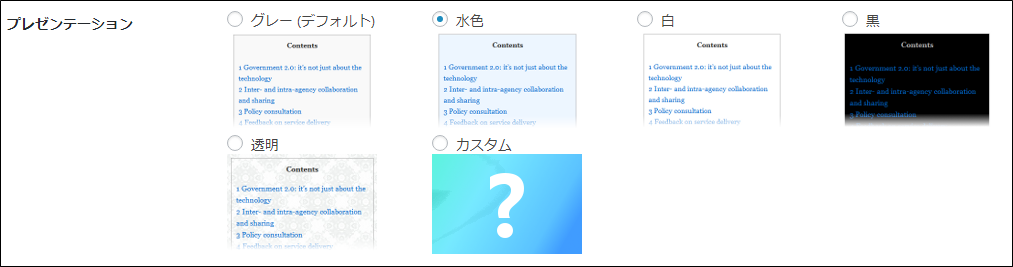
「プレゼンテーション」の設定をします。
目次の背景色の設定です。

以上で、完成です!